

主题是网上商店的设计。您可以创建多个主题,并且可以将每个主题分配给一个或多个网上商店。对于每个主题,您必须选择布局和皮肤。皮肤是网上商店的可视界面。皮肤允许您选择网上商店的颜色和字体。此外,您可以使用许多小部件自定义网上商店。
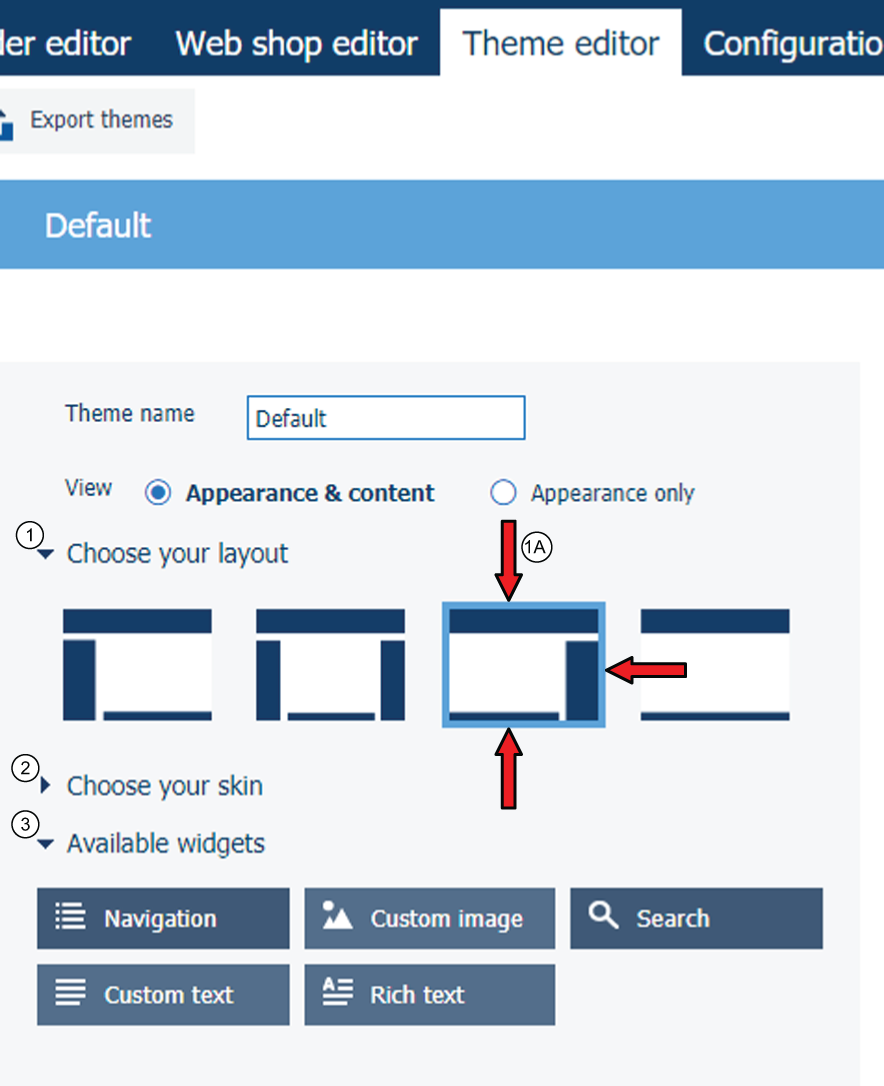
单击加号图标以添加一个主题。
键入主题的名称。您可以使用以下字符:“0-9”、“a-z”、“A-Z”、“_”。不允许包含空格。该名称必须是唯一的。以后,您可以更改主题的名称。

每个布局始终包含页眉和页脚。页眉包含以下必备小部件:
用户信息。利用这些链接,可以访问用户、注销、信息和显示语言的配置文件设置。当网上商店支持多种语言时,链接 [语言] 变为可用。您可以在 [配置] 工作区中配置语言。
篮
订单列表
公司徽标
页脚包含 [条款和条件] 小部件。此小部件不是必备项。使用此小部件时,网上商店的每个页面上都会显示指向条款和条件的链接。
布局的中心部分显示:
网上商店为客户提供的产品。您可以在 [网络商店编辑器] 工作区中将产品分配给网上商店。
促销框。促销框小部件为可选项。它允许客户浏览可用的产品及其说明。您可以在 [产品和订单编辑器] 工作区中为每个产品创建说明。
网上商店的布局根据可用的显示尺寸而变化。请参阅布局规格
您无法更改布局左右列的宽度。
您无法更改页脚的高度。
在选择 [外观和内容] 选项时,您可以为网上商店选择颜色和字体。
选项[网上商店中的列宽度] :
网上商店会显示一个订单列表。可以使用此选项定义该列表中的每个列的宽度。
您可以将小部件拖放到网上商店版面中。您可以将小部件拖到所需的位置。您必须使用必需的小部件,否则,无法保存主题。必需的小部件以红色显示。
可以单击小部件的删除图标以将其从网上商店版面中删除。在将鼠标指针悬停在小部件上时,将显示该图标。小部件将在 [可用的小部件] 部分中变为可用。
每个小部件可以包含一些元素。在将鼠标指针悬停在小部件上时,每个元素将显示为虚线。
您可以配置每个元素或小部件。单击一个元素或小部件以打开配置框。可用的配置项目取决于选定的元素或小部件。配置框还包含 [自定义 CSS 设置] 选项。您可以编辑 [自定义 CSS 设置] 以直接配置样式表。在配置框中更改设置时,样式表中的相关设置将获取该值。
单击[预览] 。
将打开一个浏览器窗口以显示网上商店主题。预览在网上商店和促销框中使用虚假的产品。

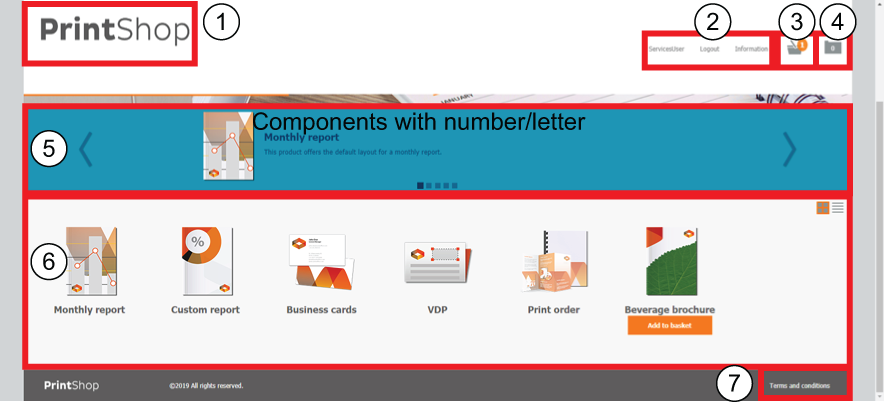
公司徽标
用户信息
篮
订单列表
促销框
网上商店为客户提供的产品
条款和条件