

Ett tema är en design för din webbutik. Du kan skapa flera teman och du kan tilldela varje tema till en eller flera webbutiker. Du måste välja en layout och ett skal för varje tema. Skalet är webbutikens visuella gränssnitt. Skalet gör det möjligt att välja färger och teckensnitt för webbutiken. Du kan dessutom använda ett antal widgets för att anpassa webbutiken.
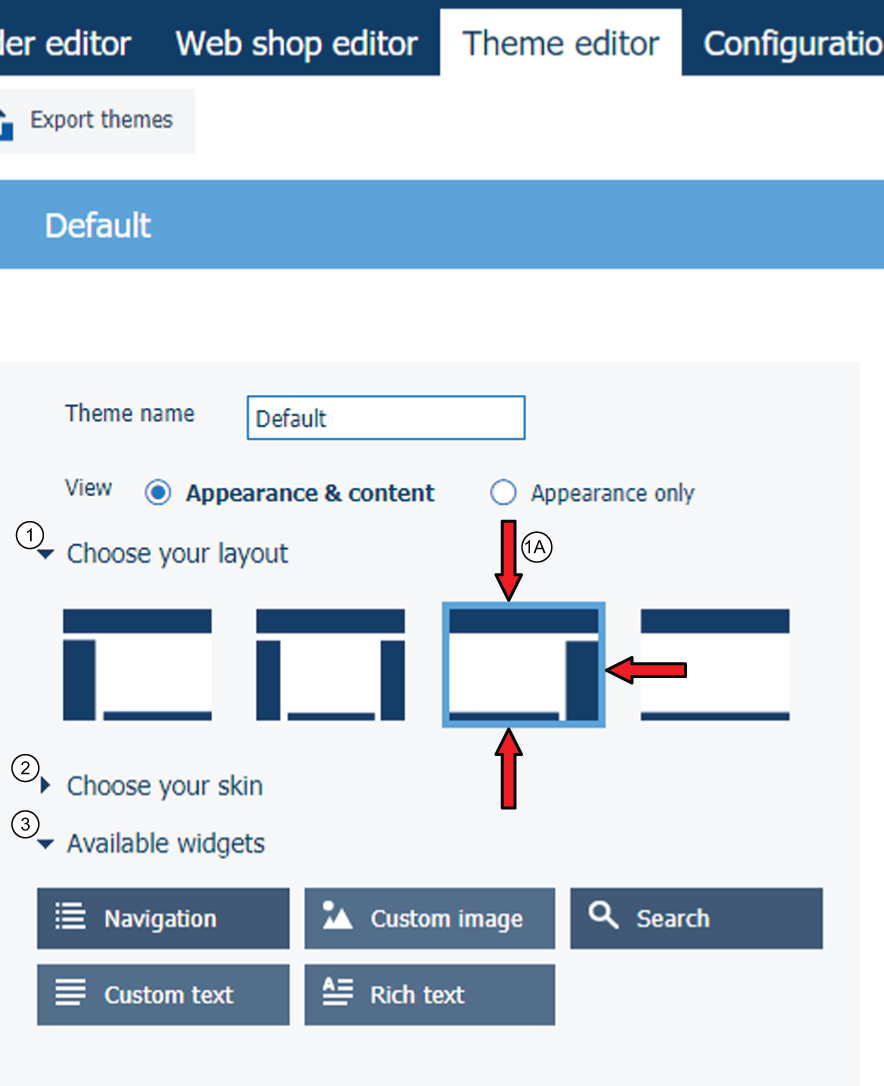
Lägg till ett tema genom att klicka på plusikonen.
Skriv ett namn på temat. Det går att använda följande tecken: ”a–ö”, ”A–Ö”, ”0–9” och ”_”. Mellanslag tillåts ej. Namnet måste vara unikt. Du kan ändra temats namn.

Varje layout innehåller alltid sidhuvud och sidfot. Sidhuvudet innehåller följande obligatoriska widgets:
Användarinformation. Dessa länkar ger tillgång till användarens profilinställningar, utloggning, information och visningsspråk. Länken [Språk] blir tillgänglig när webbutiken stöder flera språk. Du kan konfigurera språken i arbetsområdet [Konfiguration].
Korg
Beställningslista
Företagslogotyp
Sidfoten innehåller widgeten [Regler och villkor]. Den här widgeten är inte obligatorisk. Länken till villkoren visas på varje sida i webbutiken när du använder den här widgeten.
Mittendelen av layouten visas:
De produkter som är tillgängliga för kunden i webbutiken. Du kan tilldela produkter till webbutikerna i arbetsområdet [Webbaffäreditor].
Kampanjrutan. Widgeten för kampanjrutan är valfri. Den gör det möjligt för kunden att bläddra bland de tillgängliga produkterna och deras beskrivningar. Du kan skapa beskrivningar för varje produkt i arbetsområdet [Produkt- och beställningseditor].
Webbutikens layout ändras baserat på den tillgängliga visningsstorleken. Se Specifikation av layouten
Du kan inte ändra bredden på den vänstra och högra kolumnen i layouten.
Du kan inte ändra sidfotens höjd.
Du kan välja färger och teckensnitt för webbutiken när alternativet [Utseende & innehåll] har valts.
Alternativet [Kolumnbredd i webbutiken]:
Webbutiken visar en lista med beställningar. Använd det här alternativet för att definiera bredden på varje kolumn i listan.
Du kan dra och släppa widgets i webbutikens layout. Du kan dra widgets till önskade platser. Du måste använda obligatoriska widgets annars kan du inte spara temat. Obligatoriska widgets är rödfärgade.
Klicka på raderingsikonen för widgeten för att radera den från webbutikens layout. Ikonen visas när du för muspekaren över en widget. Widgeten blir tillgänglig i [Tillgängliga widgets] -delen.
Varje widget kan innehålla flera element. Varje element visas som en streckad linje när du för muspekaren över widgeten.
Du kan konfigurera varje element och widget. Vänsterklicka på ett element eller en widget så att konfigurationsrutan visas. Vilka konfigurationsobjekt som är tillgängliga beror på vilket element eller vilken widget som är markerad. Konfigurationsrutan innehåller även alternativet [Anpassade CSS-inställningar]. Du kan redigera [Anpassade CSS-inställningar] för att konfigurera stilbladet direkt. När du ändrar en inställning i konfigurationsrutan sparas motsvarande värde i formatmallen.
Klicka [Förhandsgranska].
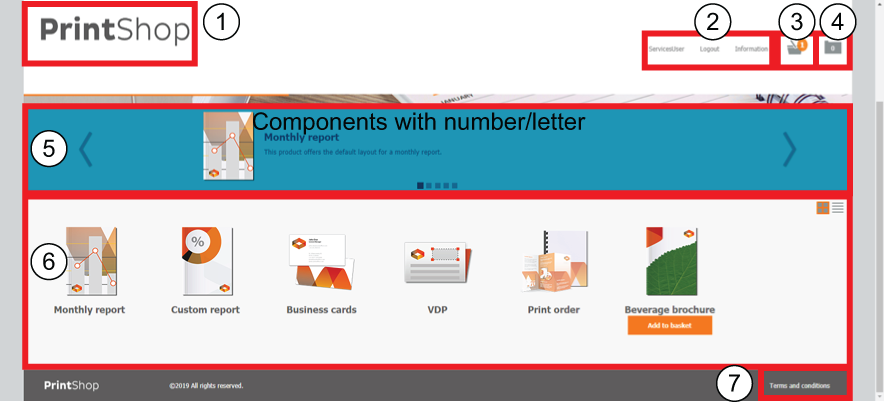
Ett webbläsarfönster öppnas, och där visas webbutikens tema. Fejkade produkter används i förhandsgranskningen av webbutiken och kampanjrutan.

Företagslogotyp
Användarinformation
Korg
Beställningslista
Kampanjruta
Produkter som är tillgängliga för kunden i webbutiken
Villkor