

Тема — это вариант внешнего вида для вашего интернет-магазина. Вы можете создать несколько тем и назначить каждую из них одному или нескольким интернет-магазинам. Для каждой темы необходимо выбрать макет и оформление. Оформление — это визуальное представление интернет-магазина. В рамках оформления можно выбрать цвета и шрифты. Для создания индивидуального оформления интернет-магазина также можно использовать разнообразные виджеты.
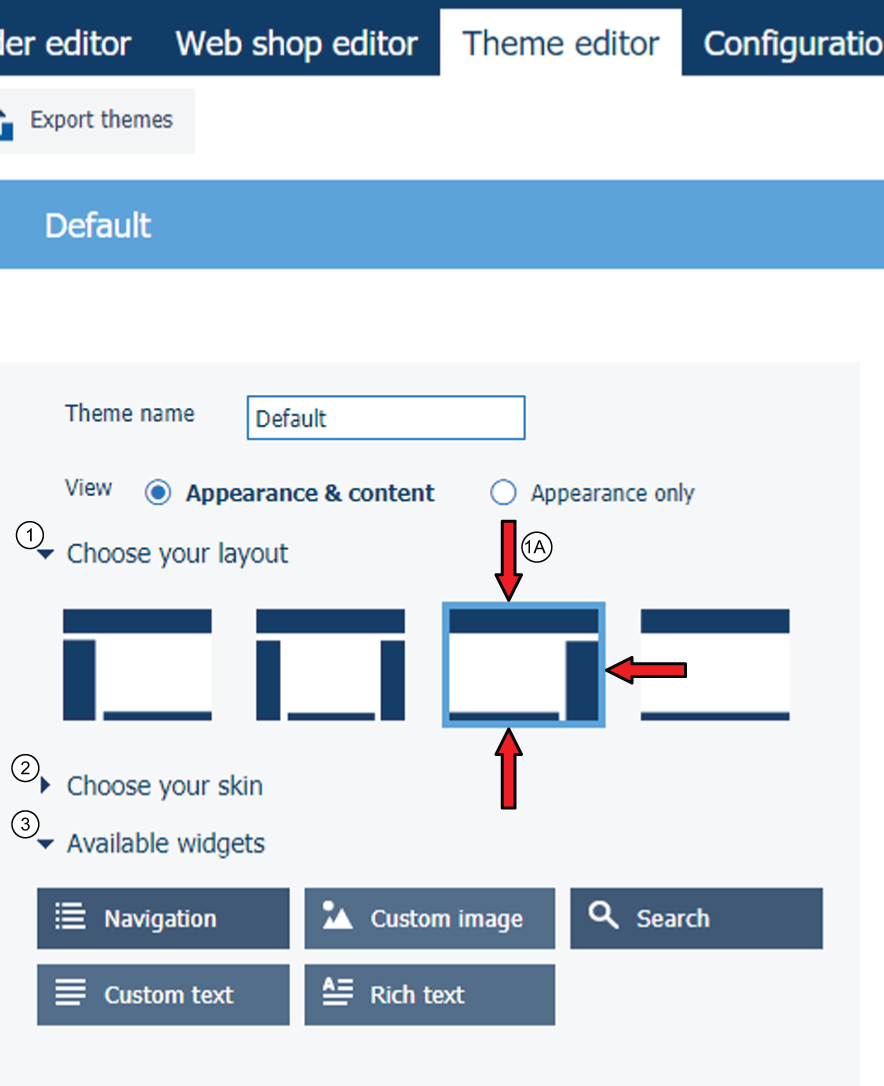
Щелкните значок "+", чтобы добавить тему.
Введите название темы. Можно использовать следующие символы: «a – z», «A – Z», «0 – 9», «_». Использование пробелов не допускается. Название должно быть уникальным. Название темы можно в дальнейшем изменить.

В каждом макете всегда есть верхний и нижний колонтитулы. Верхний колонтитул содержит указанные далее обязательные виджеты.
Данные пользователя. Эти ссылки позволяют перейти к настройкам профиля пользователя, выйти из системы, просмотреть сведения, выбрать язык интерфейса. Ссылка [Язык] доступна в тех случаях, когда интернет-магазин поддерживает несколько языков. Настроить языки можно в рабочем пространстве [Конфигурация].
Корзина
Список заказов
Логотип компании
Нижний колонтитул содержит виджет [Правила и условия]. Он не является обязательным. Когда используется этот виджет, ссылка на условия использования отображается на каждой странице интернет-магазина.
В центральной части макета отображается следующее.
Продукты, доступные для клиента в интернет-магазине. Привязать продукты к конкретным интернет-магазинам можно в рабочем пространстве [Редактор интернет-магазина].
Вспомогательное окно. Виджет вспомогательного окна не является обязательным. Оно помогает клиенту просмотреть доступные продукты и их описание. Описание для каждого продукта можно создать в рабочем пространстве [Редактор продуктов и заказов].
Макет интернет-магазина изменяется в зависимости от размера дисплея. См. Спецификация макета.
Невозможно изменить ширину левого и правого столбца в макете.
Невозможно изменить высоту нижнего колонтитула.
Шрифты и цвета для интернет-магазина можно выбрать, когда активирован параметр [Вид и содержимое].
Параметр [Ширина столбцов в интернет-магазине]:
В интернет-магазине отображается список заказов. Используйте эту опцию для определения ширины каждого столбца в этом списке.
Их можно перетаскивать непосредственно в макет интернет-магазина. Расположение элементов интерфейса можно также менять перетаскиванием. Необходимо использовать обязательные элементы интерфейса, в противном случае тему сохранить нельзя. Обязательные элементы интерфейса выделены красным цветом.
Нажмите на элементе интерфейса значок удаления, чтобы исключить его из макета интернет-магазина. Этот значок появляется, если задержать указатель мыши на соответствующем элементе интерфейса. Данный компонент интерфейса становится доступным в разделе [Доступные виджеты].
Каждый элемент интерфейса состоит из нескольких компонентов. Каждый компонент отображается пунктирной линией при наведении указателя мыши на соответствующий элемент интерфейса.
Можно настроить каждый элемент или компонент интерфейса. Щелкните левой клавишей мыши на элементе или компоненте интерфейса, чтобы открыть окно конфигурации. Доступные элементы конфигурации зависят от выбранного элемента или компонента интерфейса. Окно конфигурации также содержит параметр [Пользовательские параметры CSS]. Для непосредственной настройки таблицы стилей можно изменить [Пользовательские параметры CSS]. При изменении настройки в файле конфигурации новое значение настройки отображается в таблице стилей.
Щелкните [Предварительный просмотр].
Открывается окно браузера с отображение темы интернет-магазина. В представлении используются ненастоящие продукты интернет-магазина и рекламные товары.

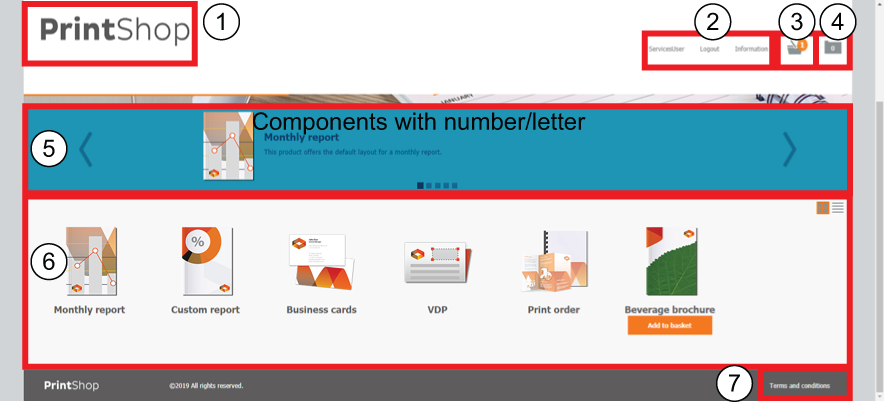
Логотип компании
Данные пользователя
Корзина
Список заказов
Поле рекламы
Продукты, доступные для клиента в интернет-магазине
Правила и условия