

Temat odpowiada za wygląd sklepu internetowego. Można utworzyć wiele tematów i przypisać każdy temat do jednego lub większej liczby sklepów internetowych. W przypadku każdego tematu należy wybrać układ i motyw. Motyw to widoczny interfejs sklepu internetowego. Motyw umożliwia wybór kolorów i czcionek sklepu internetowego. W celu dostosowania sklepu internetowego można także użyć różnych widżetów.
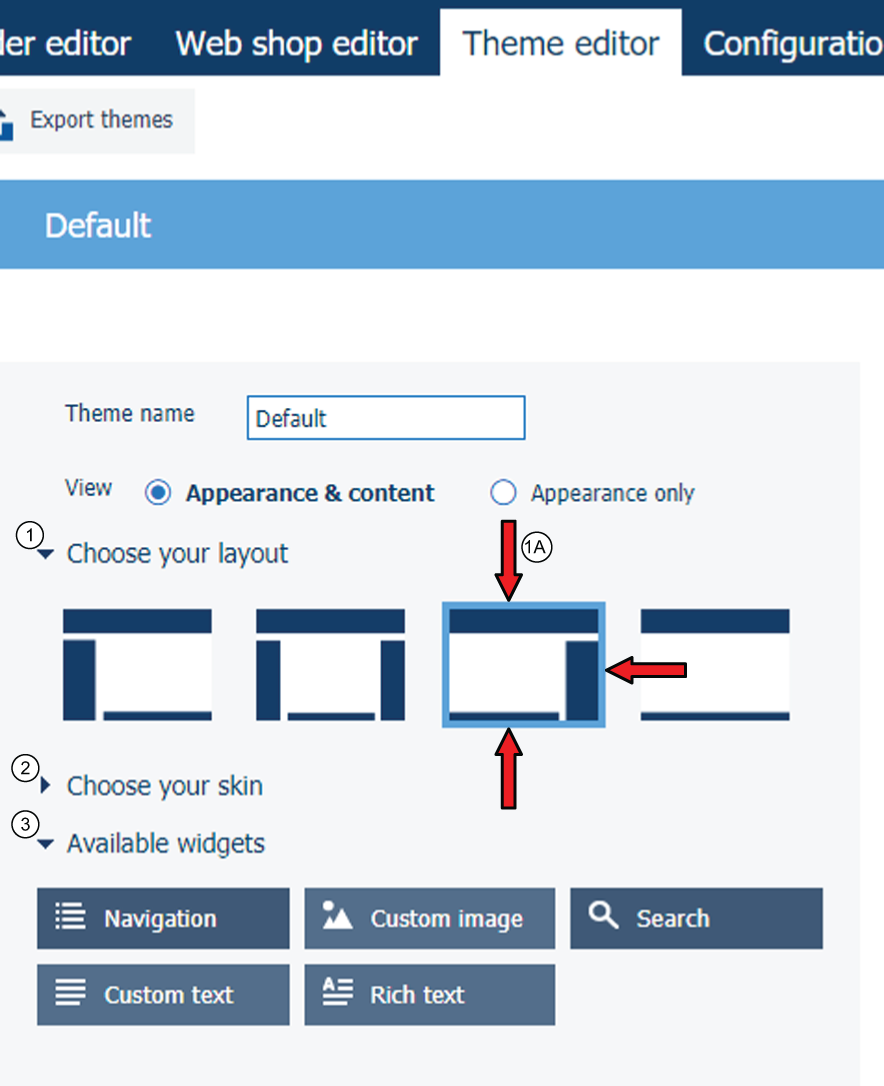
Kliknij ikonę plusa, aby dodać temat.
Wprowadź nazwę tematu. Można używać następujących znaków: a – z, A – Z, 0 – 9, _ . Spacje nie są dozwolone. Nazwa musi być unikatowa. Możesz później zmienić nazwę sklepu internetowego.

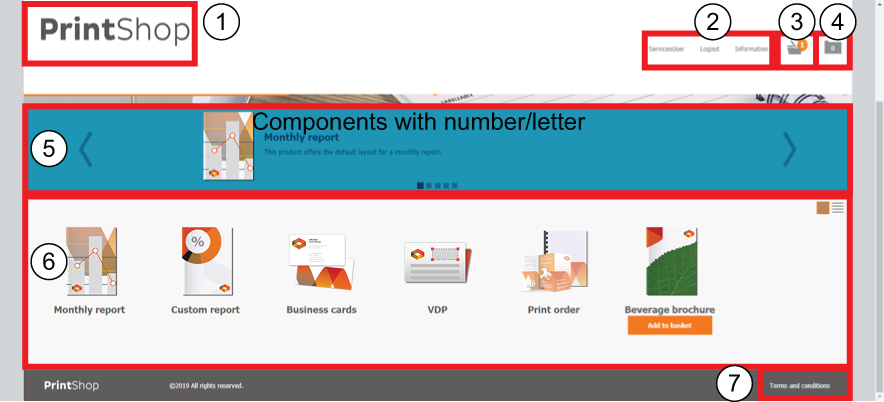
Każdy układ zawsze zawiera nagłówek i stopkę. Nagłówek zawiera następujące obowiązkowe widżety:
Informacja o użytkowniku. Te łącza umożliwiają dostęp do ustawień profilu użytkownika, wylogowania, informacji i języka wyświetlania. Łącze [Język] jest dostępne, jeśli sklep internetowy obsługuje kilka języków. Języki można skonfigurować w obszarze roboczym [Konfiguracja].
Kosz
Lista zleceń
Logo firmy
Stopka zawiera widżet [Warunki usługi]. Widżet nie jest obowiązkowy. W przypadku korzystania z tego widżetu, łącze do warunków ogólnych jest wyświetlane na każdej stronie sklepu internetowego.
W środkowej części układu widoczne są następujące elementy:
Produkty dostępne dla klienta w sklepie internetowym. Produkty można przypisać do sklepów internetowych w obszarze roboczym [Edytor sklepu internetowego].
Okno promocyjne. Widżet okna promocyjnego jest elementem opcjonalnym. Umożliwia on klientowi przeglądanie dostępnych produktów i ich opisów. Opis każdego produktu można utworzyć w obszarze roboczym [Edytor produktu i zlecenia].
Układ sklepu internetowego zmienia się w zależności od rozmiaru wyświetlacza. Patrz Elementy układu
Nie można zmienić szerokości lewej ani prawej kolumny układu.
Nie można zmienić wysokości stopki.
Kolory i czcionki sklepu internetowego można wybrać, jeżeli zaznaczono opcję [Wygląd i zawartość].
Opcja [Szerokość kolumny w sklepie internetowym]:
Sklep internetowy wyświetli listę zleceń. Użyj tej opcji, by określić szerokość kolumn na liście.
Widżety można dodawać do układu sklepu internetowego metodą „przeciągnij i upuść”. Można przeciągać widżety w dowolne położenie. Trzeba użyć obowiązkowych widżetów, ponieważ w przeciwnym razie zapisanie tematu będzie niemożliwe. Obowiązkowe widżety są oznaczone kolorem czerwonym.
Aby usunąć widżet z układu sklepu internetowego, kliknij jego ikonę usuwania. Ikona ta jest wyświetlana po najechaniu wskaźnikiem myszy na widżet. Widżet stanie się dostępny w sekcji [Dostępne widgety].
Każdy widżet składa się z kilku elementów. Po najechaniu wskaźnikiem myszy na widżet każdy element zostaje uwidoczniony jako linia przerywana.
Każdy element oraz widżet można konfigurować. Kliknij widżet lub element lewym przyciskiem myszy, aby otworzyć okno konfiguracji. Dostępne elementy konfiguracji zależą od wybranego elementu lub widżetu. Okno konfiguracji zawiera również opcję [Ustawienia niestandardowe CSS]. Korzystając z opcji [Ustawienia niestandardowe CSS], można bezpośrednio konfigurować arkusz stylu. Po zmianie ustawienia w oknie konfiguracji odpowiadające ustawienie w arkuszu stylu otrzyma tę samą wartość.
Kliknij przycisk [Podgląd].
Zostanie otwarte okno przeglądarki i wyświetlony temat sklepu internetowego. W podglądzie w sklepie internetowym i oknie promocyjnym pokazywane są przykładowe produkty.

Logo firmy
Informacja o użytkowniku
Kosz
Lista zleceń
Okno promocyjne
Produkty dostępne dla klienta w sklepie internetowym
Warunki usługi