

Een thema is een ontwerp voor uw webshop. U kunt meerdere thema's maken en u kunt elk thema toewijzen aan een of meer webshops. U moet voor elk thema een lay-out en een skin selecteren. De weergave is de visuele interface van de webshop. In de weergave kunt u de kleuren en lettertypen voor de webshop selecteren. Bovendien kunt u een aantal widgets gebruiken om uw webshop aan te passen.
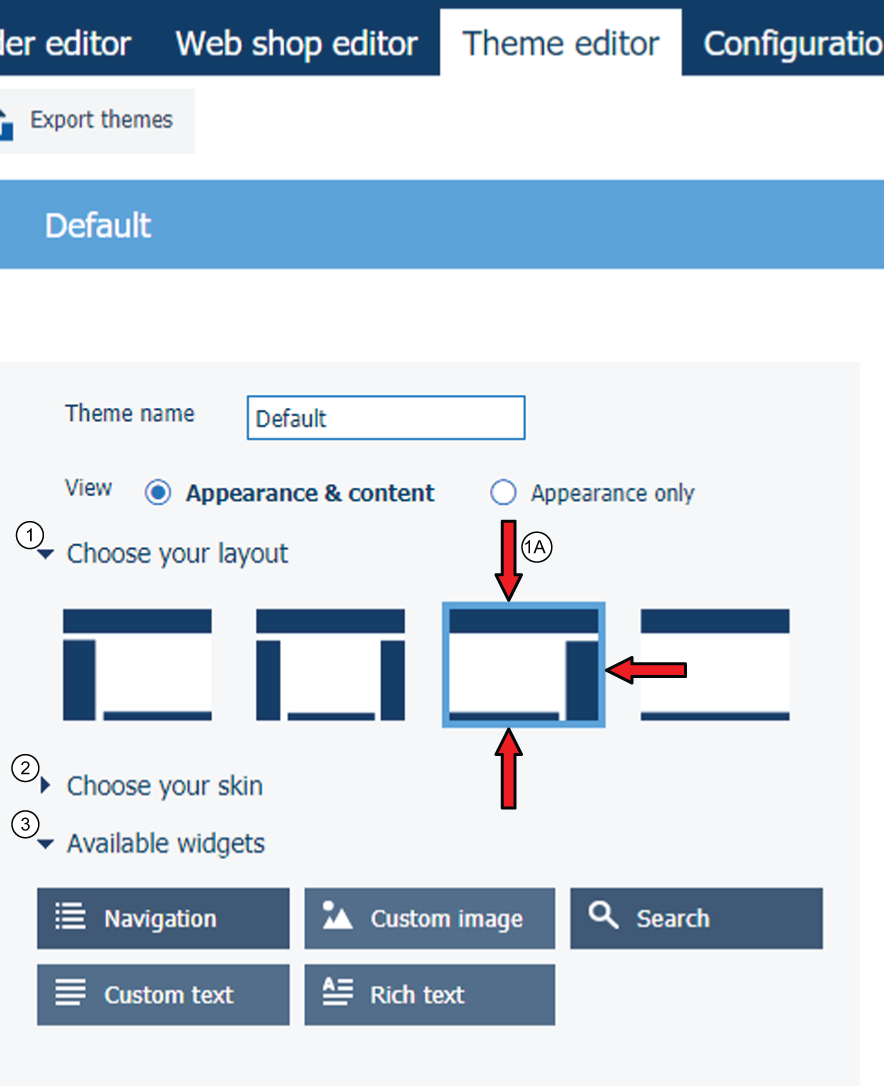
Klik op het pictogram van het plusteken (+) om een thema toe te voegen.
Typ een naam voor het thema. U kunt deze tekens gebruiken: 'a - z', 'A - Z', '0 - 9', '_' . Spaties zijn niet toegestaan. De naam moet uniek zijn. U kunt de naam van het thema later wijzigen.

Elke lay-out bevat altijd een kop- en voettekst. De koptekst bevat de volgende verplichte widgets:
Gebruikersinformatie. Deze koppelingen bieden toegang tot de profielinstellingen van de gebruiker, de optie voor afmelden, informatie en de weergavetaal. De koppeling [Taal] wordt beschikbaar als de webshop meerdere talen ondersteunt. U kunt de talen configureren in de werkruimte [Configuratie].
Mandje
Lijst met orders
Bedrijfslogo
De voettekst bevat de widget [Voorwaarden]. Deze widget is niet verplicht. Als u deze widget gebruikt, wordt de koppeling naar de algemene voorwaarden weergegeven op elke pagina van de webshop.
In het midden van de lay-out wordt het volgende weergegeven:
De producten die voor de klant beschikbaar zijn in de webshop. U kunt producten toewijzen aan de webshops in de werkruimte [Webshop-editor].
Het promotievak. De widget voor het promotievak is optioneel. Hiermee kan de klant door de beschikbare producten en hun beschrijving bladeren. U maakt de beschrijving voor elk product in de werkruimte [Product- en order-editor].
De lay-out van de webshop wordt gewijzigd op basis van het beschikbare weergaveformaat. Zie Specificatie van de lay-out
U kunt de breedte van de linker- en rechterkolom van de lay-out niet wijzigen.
U kunt de hoogte van de voettekst niet wijzigen.
U kunt de kleuren en lettertypen voor de webshop selecteren wanneer de optie [Vormgeving en inhoud] is geselecteerd.
Optie [Kolombreedte in webshop]:
In de webshop wordt een overzicht van orders weergegeven. Gebruik deze optie om de breedte van elke kolom in deze lijst op te geven.
U kunt de widgets naar de lay-out van de webshop slepen. U kunt de widgets naar de gewenste posities slepen. U moet de verplichte widgets gebruiken om het thema te kunnen opslaan. De verplichte widgets worden rood weergegeven.
Klik op het verwijderpictogram voor de widget om de widget te verwijderen uit de lay-out van de webshop. Het pictogram verschijnt als u de muisaanwijzer over een widget beweegt. De widget wordt beschikbaar in het gedeelte [Beschikbare widgets].
Elke widget kan meerdere elementen bevatten. Elk element wordt weergegeven als een onderbroken lijn wanneer u de muisaanwijzer over de widget beweegt.
U kunt alle elementen of widgets configureren. Klik op een element of widget om het configuratievak te openen. Welke configuratie-items beschikbaar zijn, is afhankelijk van het geselecteerde element of de geselecteerde widget. Het configuratievak bevat ook de optie [Aangepaste CSS-instellingen]. U kunt [Aangepaste CSS-instellingen] bewerken om het opmaakmodel rechtstreeks te configureren. Wanneer u een instelling in het configuratievak wijzigt, krijgt de overeenkomende instelling in het opmaakmodel deze waarde.
Klik op [Voorbeeldweergave].
Er wordt een browservenster met het thema van de webshop geopend. In het voorbeeld wordt gebruikgemaakt van nepproducten in de webshop en het promotievak.

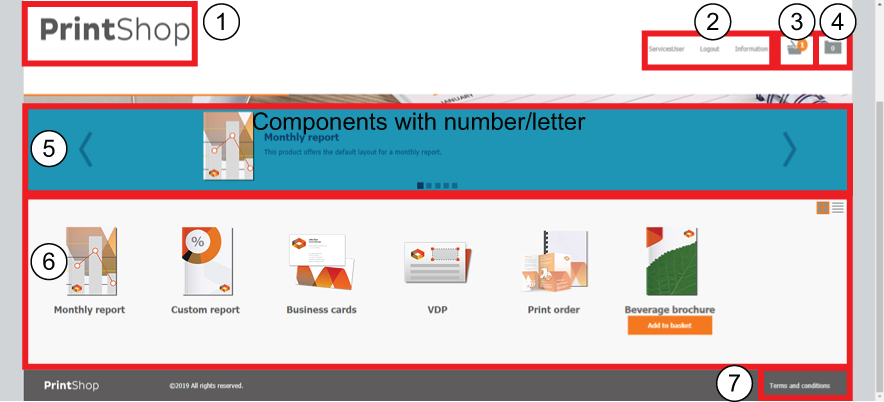
Bedrijfslogo
Gebruikersinformatie
Mandje
Lijst met orders
Promotievak
Beschikbare producten voor de klant in de webshop
Voorwaarden