

テーマは Web ショップのデザインです。複数のテーマを作成し、各テーマを 1 つ以上の Web ショップに割り当てることができます。テーマごとに、レイアウトとスキンを選択する必要があります。スキンは Web ショップの視覚的なインターフェイスです。スキンを使用して、Web ショップの色とフォントを選択できます。さらに、いくつかのウィジェットを使用して、Web ショップをカスタマイズできます。
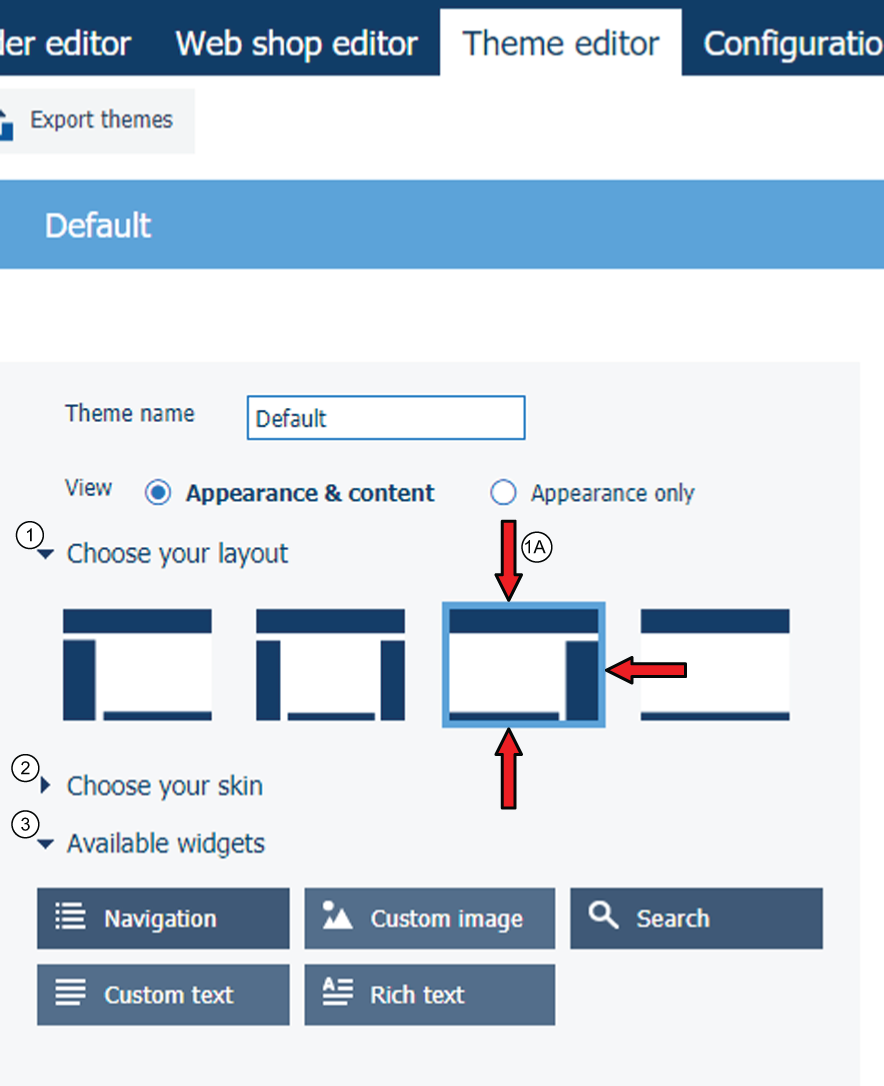
テーマを追加するには、「+」アイコンをクリックします。
テーマの名前を入力します。次の文字を使用できます。'a - z', 'A - Z', '0 - 9', '_' .スペースは使用できません。名前は一意のものでなければなりません。テーマの名前は後に変更できます。

各レイアウトには常に、ヘッダーとフッターが含まれています。ヘッダーには、以下の必須ウィジェットが含まれています。
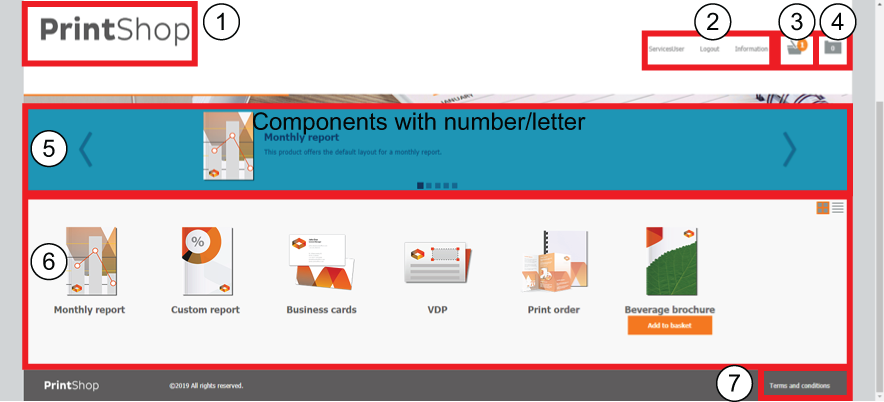
ユーザー情報。これらのリンクから、ユーザーのプロファイル設定、ログアウト、情報、表示言語にアクセスできます。Web ショップが複数の言語をサポートしている場合は、[言語] リンクが使用可能になります。[設定] ワークスペースで言語を設定できます。
カート
オーダーのリスト
会社ロゴ
フッターには [使用条件] ウィジェットが含まれています。このウィジェットは必須ではありません。このウィジェットを使用すると、使用条件へのリンクが Web ショップの各ページに表示されます。
レイアウトの中央部分は以下のように表示されます。
Web ショップで顧客が購入可能な製品。[ウェブショップ設定] ワークスペースで Web ショップに製品を割り当てることができます。
プロモーション ボックス。プロモーション ボックス ウィジェットはオプションです。このボックスにより、顧客は購入可能な製品とその説明を参照できるようになります。各製品の説明は [商品/オーダー設定] ワークスペースで作成します。
Web ショップのレイアウトは、使用可能な表示サイズに基づいて変わります。「レイアウトの仕様」を参照してください。
レイアウトの左右の列の幅を変更することはできません。
フッターの高さを変更することはできません。
[外観 & コンテンツ] オプションが選択されている場合は、Web ショップの色とフォントを選択できます。
「[Web ショップの列幅] 」オプション:
Web ショップにオーダーのリストが表示されます。このオプションを使用して、このリストの各列の幅を定義します。
ウィジェットを Web ショップのレイアウトにドラッグ アンド ドロップできます。ウィジェットは任意の位置にドラッグできます。必須のウィジェットを使わないとテーマを保存することができません。必須のウィジェットは赤色になっています。
Web ショップのレイアウトからウィジェットを削除するには、削除アイコンをクリックします。マウス ポインタをウィジェットに合わせると、アイコンが表示されます。ウィジェットは「[使用できるウィジェット] 」セクションで利用可能になります。
それぞれのウィジェットには幾つかの要素を含めることができます。マウス ポインタをウィジェットに合わせると、それぞれの要素が点線で示されます。
各要素またはウィジェットを設定できます。設定ボックスを開くには、要素またはウィジェットをクリックします。使用可能な設定アイテムは、選択した要素またはウィジェットによって異なります。設定ボックスには、「[カスタム CSS 設定] 」オプションもあります。「[カスタム CSS 設定] 」を編集すると、スタイル シートを直接設定できます。設定ボックスで設定を変更すると、スタイル シートの該当する設定にこの値が渡されます。
「[プレビュー] 」をクリックします。
ブラウザ ウィンドウが開いて、Web ショップのテーマが表示されます。プレビューでは、Web ショップとプロモーション ボックスに模擬製品が使用されます。

会社ロゴ
ユーザー情報
カート
オーダーのリスト
プロモーションボックス
Web ショップで顧客が購入可能な製品
使用条件