

Un thème est un design pour votre boutique en ligne. Vous pouvez créer plusieurs thèmes et attribuer chaque thème à une ou plusieurs boutiques en ligne. Pour chaque thème, vous devez sélectionner une mise en page et une apparence. L’apparence est l’interface visuelle de la boutique en ligne. L’apparence permet de sélectionner les couleurs et les polices pour la boutique en ligne. De plus, vous pouvez utiliser plusieurs widgets pour personnaliser votre boutique en ligne.
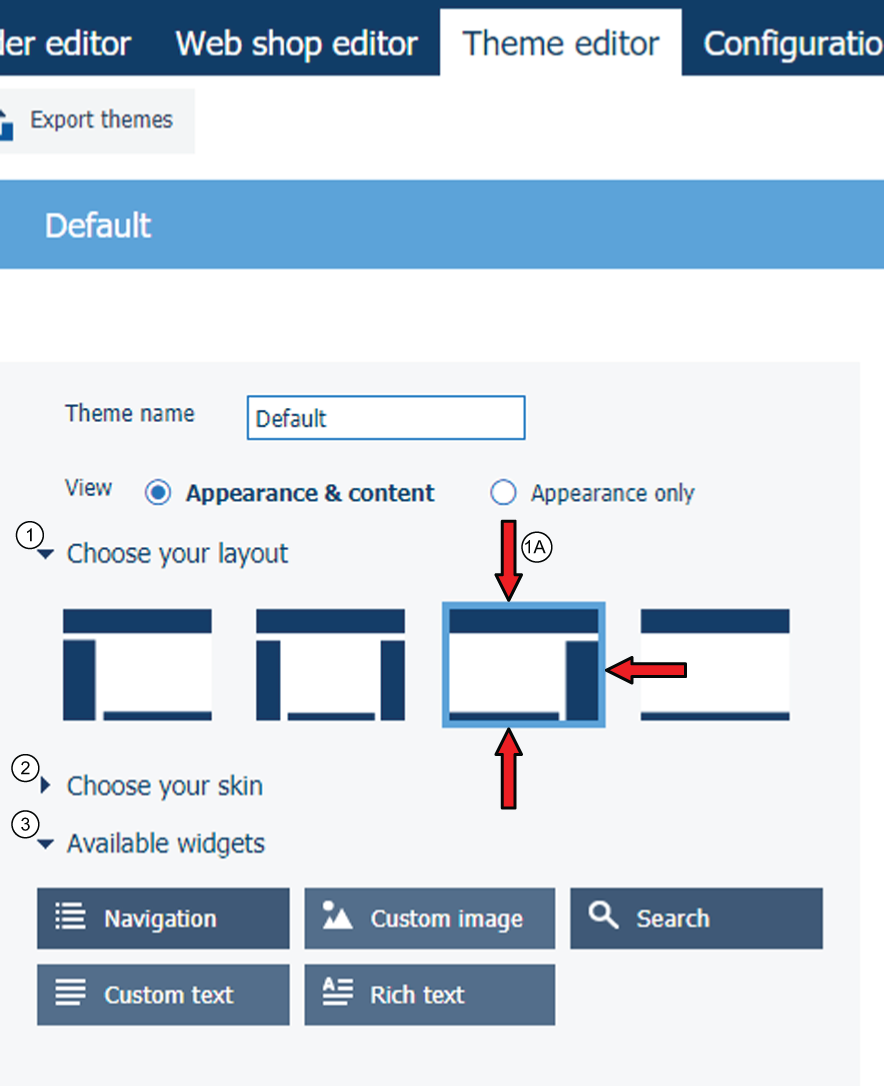
Cliquez sur l'icône + pour ajouter un thème.
Tapez un nom pour le thème. Vous pouvez utiliser les caractères : 'a - z', 'A - Z', '0 - 9', '_' . Les espaces ne sont pas autorisés. Le nom doit être unique. Vous pouvez modifier le nom du thème par la suite.

Chaque mise en page contient toujours un en-tête et un pied de page. L’en-tête contient les widgets obligatoires suivants :
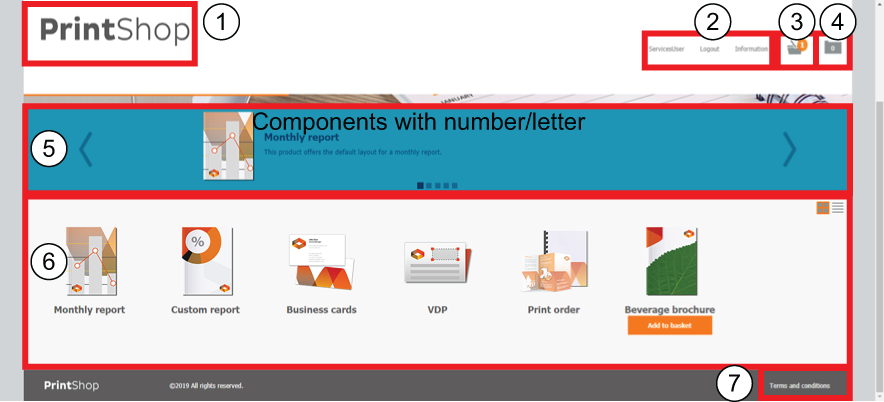
Informations sur l'utilisateur. Ces liens permettent d'accéder aux paramètres de profil de l'utilisateur, à la déconnexion, aux informations et à la langue d'affichage. Le lien [Langue] devient disponible lorsque la boutique en ligne prend en charge plusieurs langues. Vous pouvez configurer les langues dans l'espace de travail [Configuration].
Panier
Liste des commandes
Logo de la société
Le pied de page contient le widget [Conditions générales]. Ce widget n'est pas obligatoire. Le lien vers les conditions générales est affiché sur chaque page de la boutique en ligne lorsque vous utilisez ce widget.
La partie centrale de la mise en page s’affiche :
Les produits disponibles pour le client dans la boutique en ligne. Vous pouvez attribuer des produits aux boutiques en ligne dans l'espace de travail [Éditeur de boutique en ligne].
La boîte de promotion. Le widget de la boîte de promotion est en option. Elle permet au client de parcourir les produits disponibles et leur description. Créez la description de chaque produit dans l'espace de travail [Éditeur de produits et commandes].
La mise en page de la boutique en ligne change en fonction de la taille d'affichage disponible. Voir Caractéristique de la mise en page
Vous ne pouvez pas modifier la largeur de la colonne de gauche et de droite de la mise en page.
Vous ne pouvez pas modifier la hauteur du pied de page.
Vous pouvez sélectionner les couleurs et les polices pour la boutique en ligne lorsque l’option [Contenu & de l'apparence] est sélectionnée.
Option [Largeur de colonne dans la boutique en ligne] :
La boutique en ligne affiche une liste des commandes. Utilisez cette option pour définir la largeur de chaque colonne dans cette liste.
Vous pouvez glisser et déposer les widgets dans la mise en page de la boutique en ligne. Vous pouvez faire glisser les widgets vers les positions souhaitées. Vous devez utiliser les widgets obligatoires, autrement vous ne pourrez pas enregistrer le thème. Les widgets obligatoires sont colorés en rouge.
Cliquez sur l'icône de suppression du widget pour supprimer le widget de la mise en page de la boutique en ligne. L'icône s'affiche lorsque vous passez le pointeur de la souris sur un widget. Le widget devient disponible dans la section [Widgets disponibles].
Chaque widget peut contenir plusieurs éléments. Chaque élément apparaît comme une ligne en pointillés lorsque vous placez le pointeur de la souris sur le widget.
Vous pouvez configurer chaque élément ou un widget. Cliquez avec le bouton gauche sur un élément ou un widget pour ouvrir la boîte de configuration. Les éléments de configuration disponibles dépendent de l'élément ou du widget sélectionné. La boîte de configuration contient également l'option [Paramètres CSS personnalisés]. Vous pouvez modifier les [Paramètres CSS personnalisés] pour configurer directement la feuille de style. Lorsque vous modifiez un paramètre dans la boîte de configuration, le paramètre concerné dans la feuille de style reçoit cette valeur.
Cliquez sur [Aperçu].
Une fenêtre du navigateur ouvre l'affichage du thème de la boutique en ligne. L'aperçu utilise des produits fictifs dans la boîte de promotion et la boutique en ligne.

Logo de la société
Informations sur l'utilisateur
Panier
Liste des commandes
Boîte promotionnelle
Produits disponibles pour le client dans la boutique en ligne
Conditions générales