

A theme is a design for your web store. You can create multiple themes and you can assign each theme to one or more web stores. For each theme, you have to select a layout and a skin. The skin is the visual interface of the web store. The skin allows you to select the colors and fonts for the web store. Furthermore, you can use a number of widgets to customize your web store.
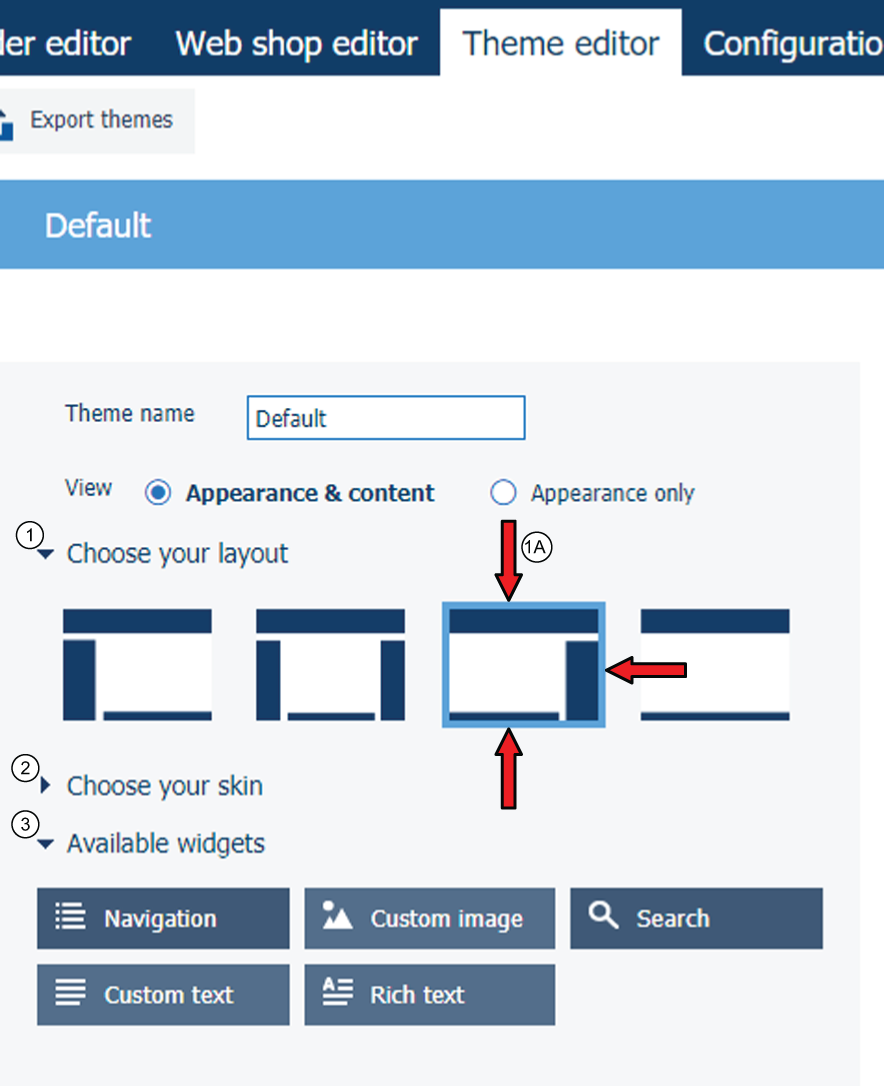
Click the plus icon to add a theme.
Type a name for the theme. You can use the characters: 'a - z', 'A - Z', '0 - 9', '_' . Spaces are not allowed. The name must be unique. You can change the name of the theme afterwards.

Each layout always contains a header and footer. The header contains the following mandatory widgets:
User information. These links offer access to the profile settings of the user, logout, information, and the display language. The link [Language] becomes available when the web store supports multiple languages. You can configure the languages in the [Configuration] workspace.
Basket
List of orders
Company logo
The footer contains the [Terms and conditions] widget. This widget is not mandatory. The link to the terms and conditions are displayed on each page of the web store when you use this widget.
The centre part of the layout displays:
The products available for the customer in the web store. You can assign products to the web stores in the [Web store editor] workspace.
The promotion box. The promotion box widget is optional. It allows the customer to browse through the available products and their description. You create the description for each product in the [Product and order editor] workspace.
The layout of the web store changes based on the available display size. See Specification of the layout
You cannot change the width of the left and right column of the layout.
You cannot change the height of the footer.
You can select the colors and fonts for the web store when option [Appearance & content] is selected.
Option [Column width in web shop]:
The web shop displays a list of orders. Use this option to define the width of each column in this list.
You can drag and drop the widgets into the layout of the web shop. You can drag the widgets to the desired positions. You have to use the mandatory widgets, else you cannot save the theme. The mandatory widgets are colored red.
Click the delete icon of the widget to delete the widget from the layout of the web shop. The icon appears when you hover the mouse pointer over a widget. The widget becomes available in section [Available widgets].
Each widget can contain several elements. Each element appears as a dashed line when you hover the mouse pointer over the widget.
You can configure each element or widget. Left-click an element or widget to open the configuration box. The available configuration items depend on the selected element or widget. The configuration box also contains the option [Custom CSS settings]. You can edit the [Custom CSS settings] to configure the style sheet directly. When you change a setting in the configuration box, the concerning setting in the style sheet receives this value.
Click [Preview].
A browser windows opens displaying the theme of the web shop. The preview uses fake products in the web shop and promotion box.

Company logo
User information
Basket
List of orders
Promotion box
Products available for the customer in the web store
Terms and conditions