

Ein Thema ist ein Design für Ihren Web-Shop. Sie können mehrere Themen erstellen und jedes Thema einem oder mehreren Web-Shops zuordnen. Für jedes Thema müssen Sie ein Layout und eine Oberfläche auswählen. Die Oberfläche ist die visuelle Schnittstelle des Web-Shops. Die Oberfläche ermöglicht es Ihnen, die Farben und Schriften für den Web-Shop auszuwählen. Darüber hinaus können Sie eine Reihe von Widgets verwenden, um Ihren Web-Shop individuell zu gestalten.
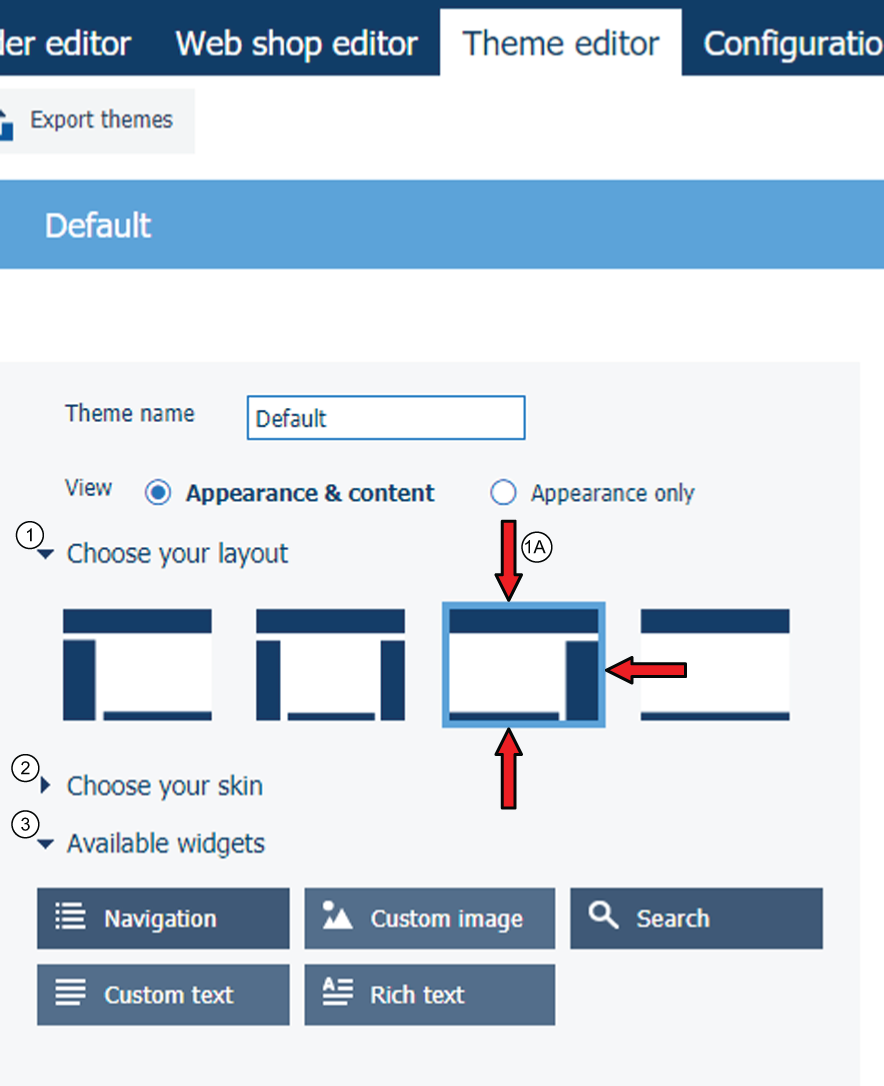
Klicken Sie auf das Plussymbol (+), um ein Thema hinzuzufügen.
Geben Sie einen Namen für das Thema ein. Sie können die folgenden Zeichen verwenden: 'a - z', 'A - Z', '0 - 9', '_' . Leerzeichen sind nicht zulässig. Der Name muss eindeutig sein. Sie können den Namen des Themas im Anschluss ändern.

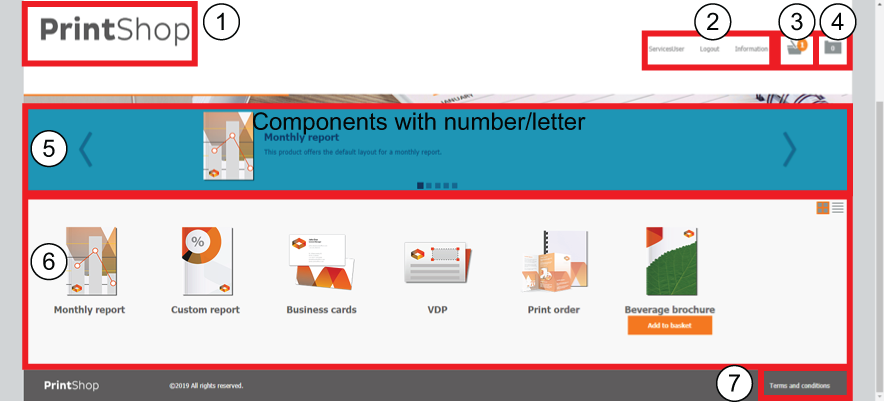
Jedes Layout enthält immer eine Kopf- und Fußzeile. Die Kopfzeile enthält die folgenden obligatorischen Widgets:
Benutzerdaten. Diese Links bieten Zugriff auf die Profileinstellungen für Benutzer, Abmeldung, Informationen und die Anzeigesprache. Der [Sprache] -Link wird angezeigt, wenn der Web-Shops mehrere Sprachen unterstützt. Sie können die Sprachen im [Konfiguration] -Arbeitsbereich konfigurieren.
Korb
Liste der Aufträge
Firmenlogo
Die Fußzeile enthält das [Nutzungsbedingungen] -Widget. Dieses Widget ist nicht obligatorisch. Der Link zu den Nutzungsbedingungen wird auf jeder Seite des Web-Shops angezeigt, wenn Sie dieses Widget verwenden.
Der mittlere Teil des Layouts wird angezeigt:
Die für den Kunden im Web-Shop verfügbaren Produkte. Sie können den Web-Shops im [Web-Shop-Editor] -Arbeitsbereich Produkte zuordnen.
Das Werbungsfeld. Das Werbungsfeld-Widget ist optional. Es ermöglicht dem Kunden, durch die verfügbaren Produkte und deren Beschreibung zu navigieren. Sie erstellen die Beschreibung für jedes Produkt im [Produkt- und Auftrags-Editor] -Arbeitsbereich.
Das Layout des Web-Shops ändert sich je nach verfügbarer Anzeigegröße. siehe Spezifikation des Layouts
Sie können die Breite der linken und rechten Spalte des Layouts nicht ändern.
Sie können die Höhe der Fußzeile nicht ändern.
Sie können die Farben und Schriften für den Web-Shop auswählen, wenn Option [Erscheinungsbild und Inhalt] ausgewählt ist.
Option [Spaltenbreite im Web-Shop]:
Der Web-Shop zeigt eine Liste der Bestellungen an. Verwenden Sie diese Option, um die Breite der einzelnen Spalten in dieser Liste zu definieren.
Sie können die Widgets in das Layout des Web-Shops ziehen und dort ablegen. Sie können die Widgets an die gewünschte Position ziehen. Sie müssen die obligatorischen Widgets verwenden, da das Thema ansonsten nicht gespeichert werden kann. Die obligatorischen Widgets werden rot dargestellt.
Klicken Sie auf das Löschsymbol des Widgets, um das Widget aus dem Layout des Web-Shops zu löschen. Das Symbol wird eingeblendet, wenn Sie den Mauszeiger über ein Widget bewegen. Das Widget wird im Bereich [Verfügbare Widgets] angezeigt.
Jedes Widget kann verschiedene Elemente enthalten. Jedes Element wird als gestrichelte Linie dargestellt, wenn Sie den Mauszeiger über das Widget bewegen.
Sie können jedes Element oder Widget konfigurieren. Klicken Sie auf ein Element oder Widget, um das Konfigurationsfeld zu öffnen. Die verfügbaren Konfigurationselemente hängen vom ausgewählten Element oder Widget ab. Das Konfigurationsfeld enthält auch die Option [Benutzerdefinierte CSS-Einstellungen]. Sie können die [Benutzerdefinierte CSS-Einstellungen] bearbeiten, um das Stylesheet direkt zu konfigurieren. Wenn Sie eine Einstellung im Konfigurationsfeld ändern, erhält die betreffende Einstellung im Stylesheet diesen Wert.
Klicken Sie auf [Vorschau].
Es wird ein Browserfenster geöffnet, das das Thema des Web-Shops anzeigt. Die Vorschau verwendet Beispielprodukte im Web-Shop und im Werbungsfeld.

Firmenlogo
Benutzerdaten
Korb
Liste der Aufträge
Werbungsfeld
Für den Kunden im Web-Shop verfügbare Produkte
Nutzungsbedingungen