

Et tema er et design til din webshop. Du kan oprette flere temaer, og du kan tildele de enkelte temaer til en eller flere webshops. Du skal vælge et layout og et undertema til hvert tema. Undertemaet er den visuelle grænseflade for webshoppen. Undertemaet giver dig mulighed for at vælge farverne og skrifttyperne til webshoppen. Desuden kan du bruge en række widgets til at tilpasse din webshop.
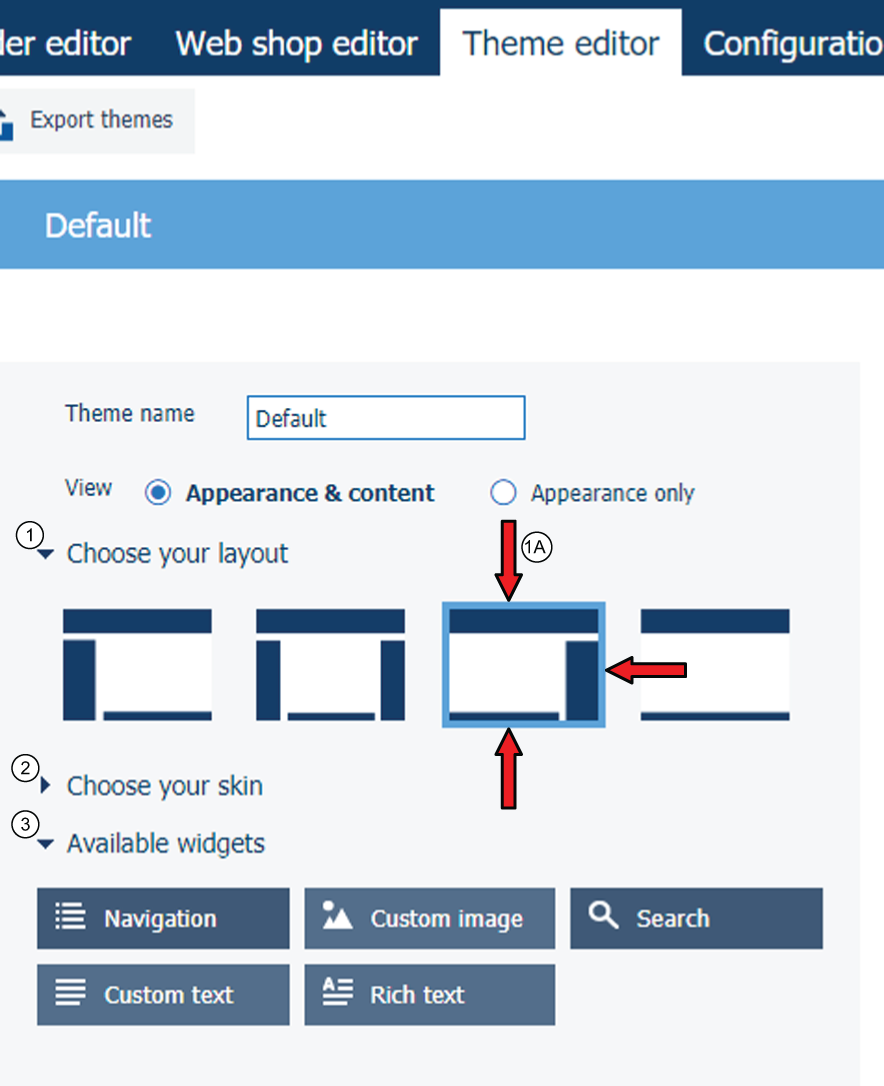
Klik på plusikonet for at tilføje et tema.
Indtast et navn til temaet. Du kan tegnene: 'a - z', 'A - Z', '0 - 9', '_' . Mellemrum er ikke tilladt. Navnet skal være entydigt. Bagefter kan du ændre navnet på temaet.

De enkelte layout indeholder altid sidehoved og sidefod. Sidehovedet indeholder følgende obligatoriske widgets:
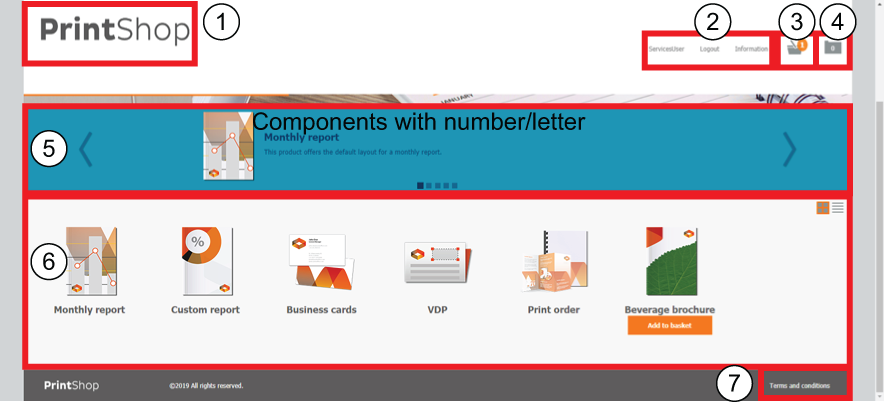
Brugeroplysninger. Disse links giver adgang til profilindstillingerne for brugeren, logout, oplysninger og visningssproget. Linket [Sprog] bliver tilgængelig, når webshoppen understøtter flere sprog. Du kan konfigurere sprogene i arbejdsområdet [Konfiguration].
Kurv
Ordreliste
Firmalogo
Sidefoden indeholder widgetten [Vilkår og betingelser]. Denne widget er ikke obligatorisk. Linket til vilkårene og betingelserne vises på hver side i webshoppen, når du bruger denne widget.
I den midterste del af layoutet vises:
De produkter, der er tilgængelige for kunden i webshoppen. Du kan tildele produkter til webshops i arbejdsområdet [Redigering af Webshop].
Kampagneboksen. Widgetten for kampagneboksen er valgfri. Det giver kunden mulighed for at gennemse de tilgængelige produkter og få en beskrivelse af dem. Du kan oprette en beskrivelse af de enkelte produkter i arbejdsområdet [Redigering af produkter og ordrer].
Layoutet af webshoppen ændres afhængigt af den tilgængelige skærmstørrelse. Se Specifikation af layoutet.
Du kan ikke ændre bredden af venstre og højre kolonne i layoutet.
Du kan ikke ændre højden på sidefoden.
Du kan vælge farverne og skrifttyperne for webshoppen, når indstillingen [Udseende & indhold] er valgt.
Indstilling [Kolonnebredde i webshop]:
I webshoppen vises der en ordreliste. Brug denne indstilling til at definere bredden på hver kolonne på denne liste.
Du kan trække og slippe widgets på layoutet til webshoppen. Du kan trække widgets til de ønskede positioner. Du skal bruge de obligatoriske widgets, ellers kan du ikke gemme temaet. De obligatoriske widgets har en rød farve.
Klik på sletteikonet for widgetten for at slette widgetten fra layoutet til webshoppen. Ikonet vises, når du holder musemarkøren over en widget. Widgetten bliver tilgængelig i sektionen [Tilgængelige widgets].
Hvert widget kan indeholde flere elementer. Hvert element vises som en punkteret linje, når du holder musemarkøren over widgetten.
Du kan konfigurere hvert enkelt element eller widget. Venstreklik på et element eller en widget for at åbne konfigurationsboksen. De tilgængelige konfigurationselementer afhænger af det valgte element eller den valgte widget. Konfigurationsboksen indeholder også indstillingen [Brugerdefinerede CSS-indstillinger]. Du kan redigere [Brugerdefinerede CSS-indstillinger] for at konfigurere typografiarket med det samme. Når du ændrer en indstilling i konfigurationsboksen, modtager den relevante indstilling i typografiarket denne værdi.
Klik på [Eksempel].
Der åbnes et browservindue, der viser temaet på webshoppen. Eksempelvisningen anvender falske produkter i webshoppen og kampagneboksen.

Firmalogo
Brugeroplysninger
Kurv
Ordreliste
Kampagneboks
Produkter, der er tilgængelige for kunden i webshoppen
Vilkår og betingelser