次の手順では、カスタム フォント「Viner Hand ITC Regular」を PRISMAdirect で使用可能にします。
必要なすべてのコンピュータにカスタム フォントをインストールする
次のコンピュータにカスタム フォントをインストールします。
PRISMAdirect サーバー
PRISMAdirect サーバーによってオーダー処理セッションが実行されます。
電子メールを受信する顧客のコンピュータ
使用するコンピュータにカスタム フォントがインストールされていない場合、顧客はデフォルト フォントを使用する電子メールを受信します。
必要なコンピュータにカスタム フォントがインストールされていることを確認できます。各コンピュータで次のようにします。
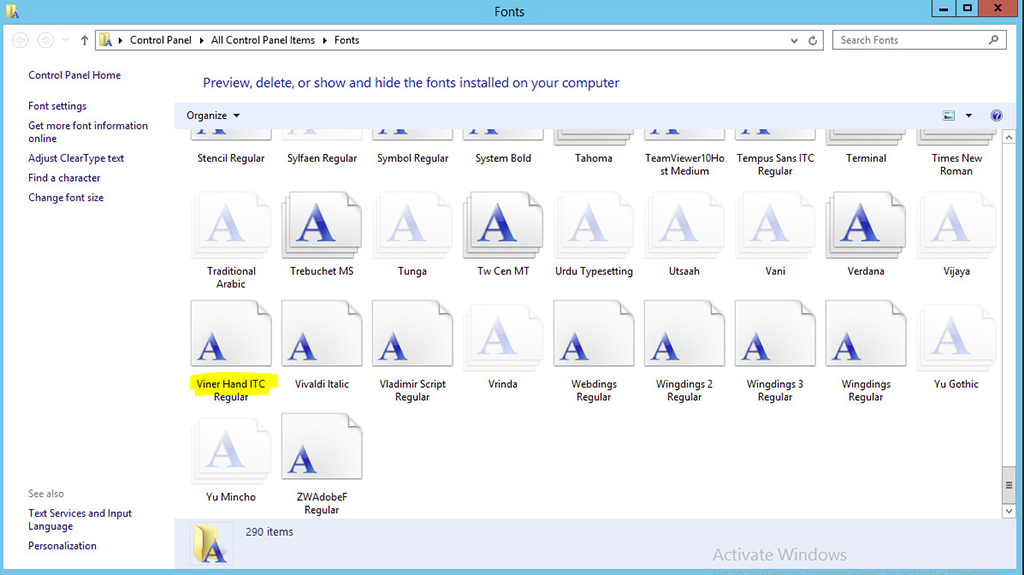
Windows の検索ダイアログ ボックスを開き、「インストール済みフォントの表示」と入力します。
「インストール済みフォントの表示」をクリックすると、該当するコンピュータにインストールされているフォントの概要が表示されます。

カスタム フォントを PRISMAdirect で使用可能にする
次の場所を参照します。<ドライブ>:\Program Files (x86)\Oce\PRISMAdirect\WebFolder\Scripts\redactor
fontfamily.js ファイルを Notepad++ などのエディタで開きます。
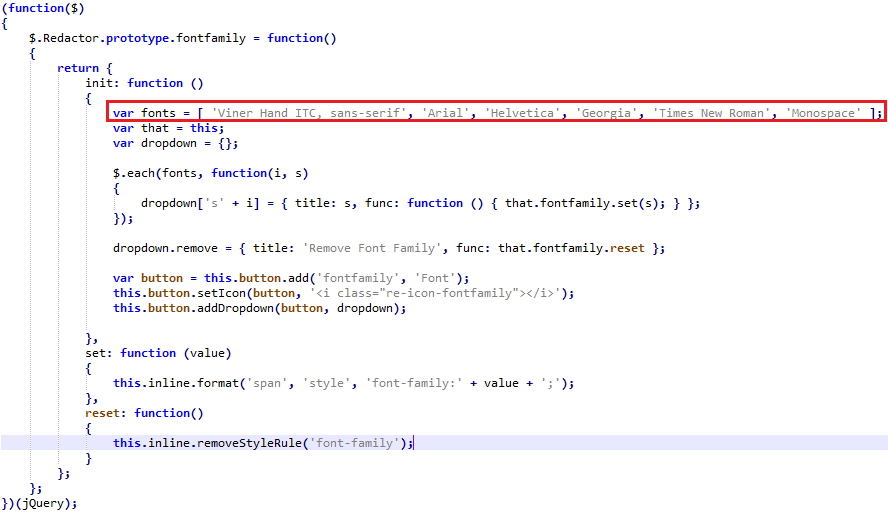
この JavaScript ファイルでフォントをリストしている次の部分を見つけます。
var fonts = [ 'Arial', 'Helvetica', 'Georgia', 'Times New Roman', 'Monospace' ];
コード var fonts = [ 'Arial', ...]; はフォント名の配列です。各フォントは PRISMAdirect でその名前を使用して選択できます。
各カスタム フォントについて次のようにします。
カスタム フォントの名前をフォント名のリストに追加します。名前はどこでも好きな場所 (先頭、中間、または末尾) に追加できます。この例では、フォント名を配列の先頭に追加しています。
var fonts = [ 'Viner Hand ITC, sans-serif', 'Arial', 'Helvetica', 'Georgia', 'Times New Roman', 'Monospace' ];
フォント名は一重引用符で囲む必要があります (この例では 'Viner Hand ITC, sans-serif')。
フォント名の配列はコンマで分離されています。

fontfamily.js ファイルを保存します。
ブラウザのキャッシュをクリアする
Google Chrome の場合は、Ctrl キーを押しながら F5 キーを押します。
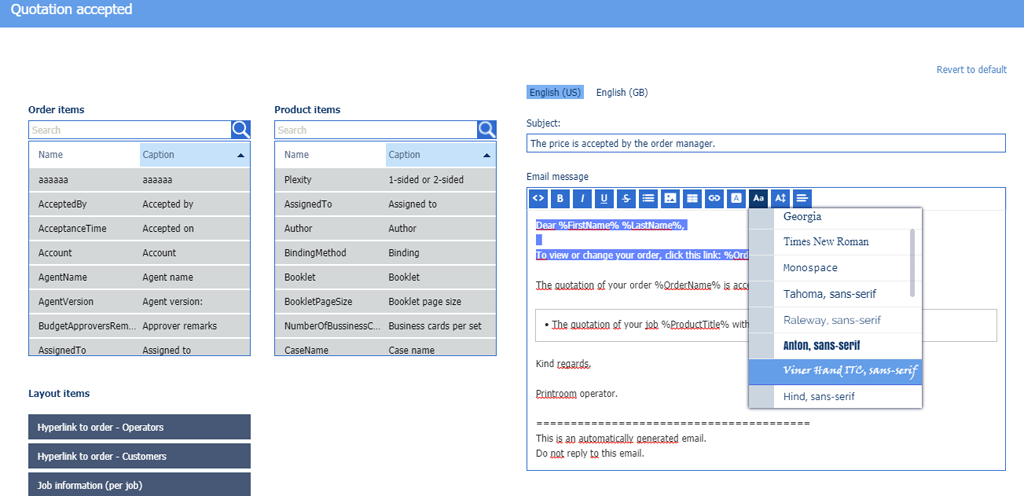
使用可能になったカスタム フォントを PRISMAdirect で使用する

次のようにして、このフォントを電子メール メッセージに適用できます。