

This section will briefly explain the user interface of PRISMAlytics Dashboard.
This documentation uses "app" to describe one stand-alone application, one module, or a single functionality. Therefore, PRISMAlytics Dashboard is an application, and [Printers overview] is an app.
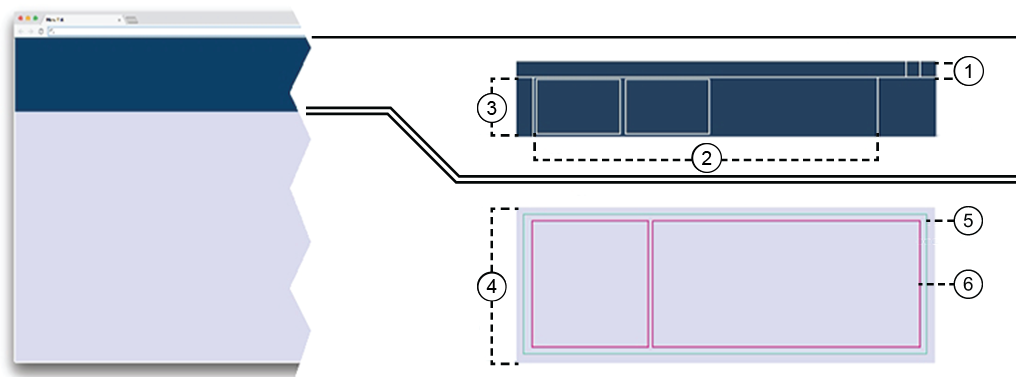
The browser page is split into 3 main parts: the header, the card dock, and the actual workspace.

Header
The Header provides access to login or logout, user preferences, language selection and help.
You cannot resize the header.
Card
The Card provides very brief specific information to be displayed in the card dock. Most apps only open a single card in the card dock on the first call.
Card dock
The card dock keeps track of open workspaces.
Workspace
The Workspace covers most of the screen area. This is where most of the things happen.
App
The actual App will take as much space as possible inside the workspace. You can combine more than one app in the workspace.
Panels
Depending on the app, the displayed information can be split into one or more Panels.
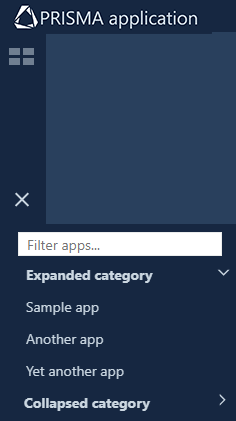
At the left-hand side of the application, you will find the app menu, which is similar to the Start menu in most operating systems.
 App menu
App menuThe app menu contains buttons to open/collapse the app menu as shown in the illustration above.
![]() The app menu is locked in the open position. The app list is always visible.
The app menu is locked in the open position. The app list is always visible.
![]() The app menu is collapsed. The app list is hidden until you press this button.
The app menu is collapsed. The app list is hidden until you press this button.
The card dock manages the running apps.
When you select one app from the app menu, a new app card with a new workspace will open.
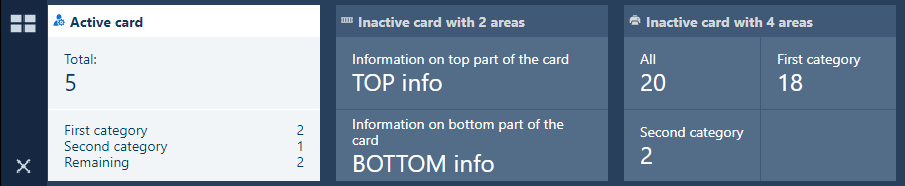
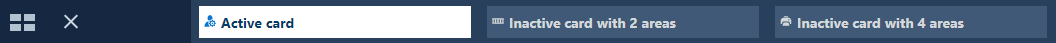
At any given moment, you will see one active card for the currently visible workspace and a number of inactive cards in the card dock area.
 The expanded dock with examples of cards
The expanded dock with examples of cardsIf you have more cards than the dock can show, the card dock menu will add one or two navigation arrows.
 Navigation arrow
Navigation arrowIf you need more screen for the workspace, drag the bottom of the dock to the top. This will lead to the dock collapsing to a single line (the title of the card).
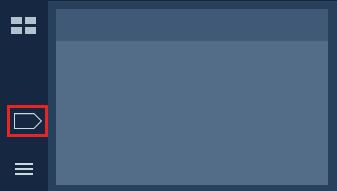
 Collapsed dock
Collapsed dockThe order of the cards in the dock is kept when you log out and log in again.
If you collapse the dock, the cards only show one line of status. The icons in the dock are arranged horizontally.
When you select one app from the app menu, a new app card with a new workspace opens.
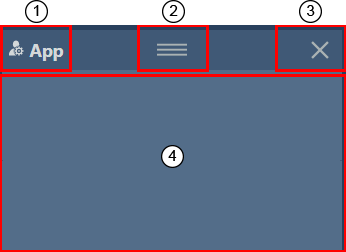
 Card elements
Card elementsThe workspace name and icon.
Initially, the header of the card displays the name of the app as the title.
The icon is optional.
To change the default title of the card, double-click the name of the card.
The drag-and-drop button
This button only appears when the "long press" gesture is applied or when the mouse cursor is hovering the title bar of the card.
You can drag the handle icon
![]() to move the card in a different position inside the dock.
to move the card in a different position inside the dock.
The [Close app] button
![]()
This button only appears when the "long press" gesture is applied or when the mouse cursor is hovering the title bar of the card.
To close one app, either close the card by the icon in the corner or select [Close app] from the workspace menu.
The actual content of the card
The cards are primarily used as a navigation through the workspaces. The cards also provide information at a glance about the state of the workspace.
In any workspace you can have one or more active apps. When starting a new app by clicking on it in the app menu, a new workspace is opened with only the started app in it. When dragging an app from the app menu into an existing workspace, the app is added to the existing workspace. Each started app will add its own card in the dock. Each card will change its content when the app status changes.
The app can visually signal that it needs attention by using a different background color or a colored border:
Orange for warnings
Red for errors
The main area of the screen is called "workspace".
The workspace is connected to at least one app.
The workspace takes up the majority of the screen.
There is never unoccupied space inside the workspace. The information displayed by the workspace is grouped into rectangular panels. The workspace contains at least one panel.
If you resize the web page, the content of the workspace will try to keep the order of the contained content, but the workspace does not provide scrolling bars.
Regular cards are assigned to a single workspace, but workspaces can also be joined together.
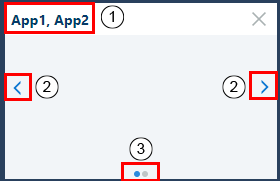
 Card with 2 apps
Card with 2 apps You can drag-and-drop one app from the app menu into the currently active workspace. This way two or more apps are combined into the same workspace. The card then responds to change requests from all the apps.
The card header will receive the names of the apps, separated by a comma.
Double-click to change the name of the card.
Arrows will allow you to switch from the card of one app to a different one.
Press < or > to navigate to the previous or to the next app in this workspace.
On the bottom of a card, a navigation indicator will be added: one point for each app in the workspace.
The current app has the navigation point highlighted.
The workspace is composed out of one or more panels. The panel consists of three areas: Header area, Title area, Content.
Each panel can be freely moved to a different position in the current workspace. When you hover the mouse over the top of a panel, a handle appears which you can use to drag the panel to a different position. When rearranging occurs, a drop zone appears to give you a visual indication where it will be placed when the handle is released.
When the mouse cursor is in the top-right corner of the workspace, a menu appears. When the three dots menu
![]() is clicked, a list with all the panels supplied by the app is shown. The visible panels are marked with a checkmark symbol. Additional entries in this menu are [Store as default] and [Factory default].
is clicked, a list with all the panels supplied by the app is shown. The visible panels are marked with a checkmark symbol. Additional entries in this menu are [Store as default] and [Factory default].
When you want to obtain the intended position for all the panels, select [Factory default] from this menu.
Select [Store as default] to save the current position of the panels as the new default.
If you want to close the app, select [Close app].
 Panel context menu
Panel context menuEach app can enable additional functionality for the table user interaction:
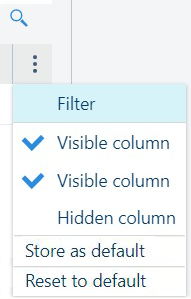
Context menu
The header of the table offers a context menu from the
![]() button. From this menu, you can check which of the columns to be displayed by the table. The order in which this menu shows the column headers does not change. If you select the [Filter], each column header will receive one input box for content filtering for the values in that column only.
button. From this menu, you can check which of the columns to be displayed by the table. The order in which this menu shows the column headers does not change. If you select the [Filter], each column header will receive one input box for content filtering for the values in that column only.
 Table context menu
Table context menuColumn reordering
All the tables have a header. If the header is visible, and ordering is enabled, the columns can be reordered. Simply drag a column to the desired spot.
Data sorting
The information in a table can be sorted in some of the tables (depending on the providing app). Click the header of a column to sort the whole content of the table using the values in that column once. A second ordering will reverse the sorting order.
Column resizing
The column separator in the heading row can be dragged to set a different width for the column.
When the mouse cursor changes to the divider icon
![]() , you can use the mouse double-click gesture to automatically resize the column to the width needed to fully contain the longest value.
, you can use the mouse double-click gesture to automatically resize the column to the width needed to fully contain the longest value.