

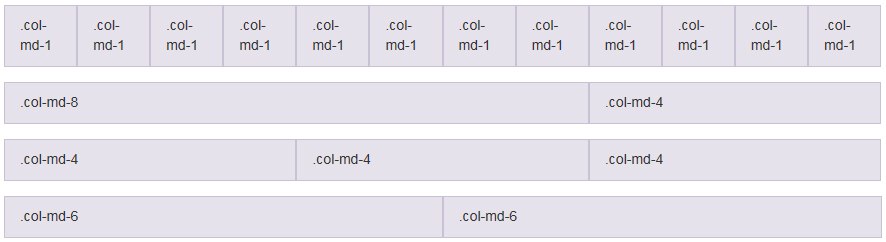
网上商店区域可以包含左侧和右侧区域、中心区域以及页眉和页脚。整个区域将使用 CSS 包含的 Bootstrap 网格系统拆分为 12 列。有关详细信息,请参阅http://getbootstrap.com/css/#grid。
Bootstrap 允许针对移动设备进行缩放。Bootstrap 包含一个响应式移动为先流动网格系统,它随设备或视区大小增加而相应地扩展到 12 列。有关详细信息,请参阅http://getbootstrap.com/css/#grid-example-basic。

您必须测试网上商店是否具有客户的预期显示分辨率。
大型设备:大型台式机,1200 和更高像素。
中型设备:台式机,992 和更高像素。
|
布局 |
列数 |
|---|---|

|
左侧: 2 列 右侧: 0 列 中间: 10 列 |

|
左侧: 2 列 右侧: 2 列 中间: 8 列 |

|
左侧: 0 列 右侧: 2 列 中间: 10 列 |

|
左侧: 0 列 右侧: 0 列 中间: 12 列 |
小型设备: 平板电脑,768 和更高像素。
|
布局 |
列数 |
|---|---|

|
左侧: 1 列 右侧: 0 列 中间: 11 列 |

|
左侧: 1 列 右侧: 1 列 中间: 10 列 |

|
左侧: 0 列 右侧: 1 列 中间: 11 列 |

|
左侧: 0 列 右侧: 0 列 中间: 12 列 |
特小型设备: 手机,小于 768 像素
固定布局。
页眉高度为 48 像素。
页脚高度为 48 像素。
无左侧和右侧列。
中间区域的宽度取决于设备。 例如,宽度为:
Apple iPhone 6 上为 375 像素
Motorola Nexus 6 上为 412 像素