

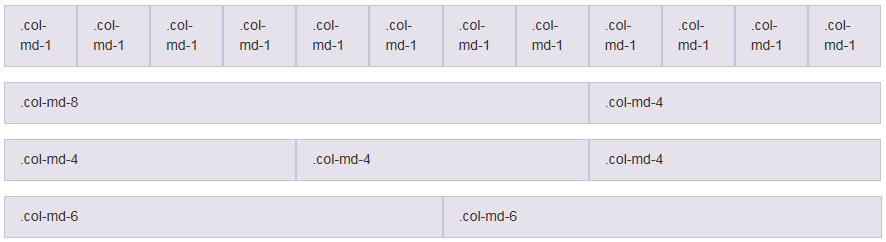
Områden i webbutiken kan bestå av ett område till vänster, ett till höger, ett i mitten och ett sidhuvud och en sidfot. Hela området är uppdelat i tolv kolumner. Tabellsystemet som ingår i CSS används. Mer information finns i http://getbootstrap.com/css/#grid.
Skalanpassning för mobila enheter är möjligt. Funktionen omfattar ett följsamt tabellsystem särskilt avpassat för mobiler som skalanpassar upp till tolv kolumner på lämpligt sätt efter enhetens eller visningsytans storlek. Mer information finns i http://getbootstrap.com/css/#grid-example-basic.

Du måste testa webbutiken i de upplösningar du väntar dig att dina kunder använder.
Stora enheter: stora datorskärmar, 1 200 pixlar eller mer.
Medelstora enheter: datorskärmar, 992 pixlar eller mer.
|
Layout |
Antal kolumner |
|---|---|

|
Vänster: Två kolumner Höger: Inga kolumner Mitt: Tio kolumner |

|
Vänster: Två kolumner Höger: Två kolumner Mitt: Åtta kolumner |

|
Vänster: Inga kolumner Höger: Två kolumner Mitt: Tio kolumner |

|
Vänster: Inga kolumner Höger: Inga kolumner Mitt: Tolv kolumner |
Små enheter: surfplattor, 768 pixlar eller mer
|
Layout |
Antal kolumner |
|---|---|

|
Vänster: En kolumn Höger: Inga kolumner Mitt: Elva kolumner |

|
Vänster: En kolumn Höger: En kolumn Mitt: Tio kolumner |

|
Vänster: Inga kolumner Höger: En kolumn Mitt: Elva kolumner |

|
Vänster: Inga kolumner Höger: Inga kolumner Mitt: Tolv kolumner |
Extra små enheter: telefoner, mindre än 768 pixlar
En fast layout.
Rubriken höjd är 48 pixlar.
Sidfotens höjd är 48 pixlar.
Inga kolumner till vänster eller höger.
Vidden på centrumområdet beror på enheten. Bredden kan t.ex. vara
375 pixlar på en Apple iPhone 6
412 pixlar på en Motorola Nexus 6