

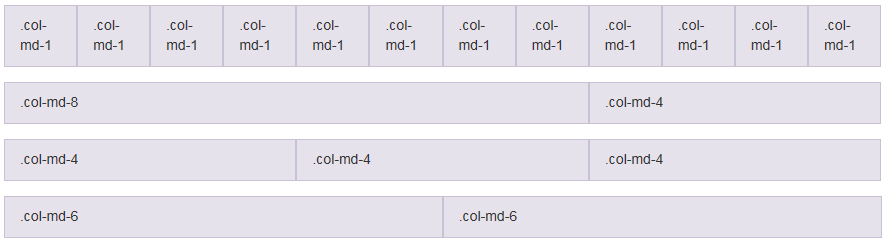
Пространство интернет-магазина может содержать левую, правую, центральную часть, а также верхний и нижний колонтитул. Вся зона делится на 12 столбцов с помощью программы с системой решеток, которая является частью CSS. Подробнее см.: http://getbootstrap.com/css/#grid.
Эта программа позволяет масштабировать экран для мобильных устройств. Программа позволяет активно масштабировать зону экрана с решетчатой структурой путем соразмерного изменения 12 столбцов в соответствии с размером экрана устройства. Подробнее см.: http://getbootstrap.com/css/#grid-example-basic.

Необходимо проверить отображение интернет-магазина на экранах с разным разрешением, которые могут быть у ваших заказчиков.
Большие устройства: Большие экраны, 1200 пикселя и больше.
Средние устройства: Большие экраны, 992 пикселя и больше.
|
Макет |
Количество столбцов |
|---|---|

|
Слева: 2 столбца Справа: 0 столбцов В центре: 10 столбцов |

|
Слева: 2 столбца Справа: 2 столбца В центре: 8 столбцов |

|
Слева: 0 столбцов Справа: 2 столбца В центре: 10 столбцов |

|
Слева: 0 столбцов Справа: 0 столбцов В центре: 12 столбцов |
Маленькие устройства: планшеты, 768 пиксел и больше.
|
Макет |
Количество столбцов |
|---|---|

|
Слева: 1 столбец Справа: 0 столбцов В центре: 11 столбцов |

|
Слева: 1 столбец Справа: 1 столбец В центре: 10 столбцов |

|
Слева: 0 столбцов Справа: 1 столбец В центре: 11 столбцов |

|
Слева: 0 столбцов Справа: 0 столбцов В центре: 12 столбцов |
Очень маленькие устройства: телефоны, менее 768 пиксел
Жесткий макет.
Высота заголовка составляет 48 пиксел.
Высота нижнего колонтитула составляет 48 пиксел.
Левые и правые столбцы отсутствуют.
Ширина центральной зоны зависит от устройства. Например, ширина составляет:
375 пиксел для Apple iPhone 6
412 пиксел для Motorola Nexus 6