

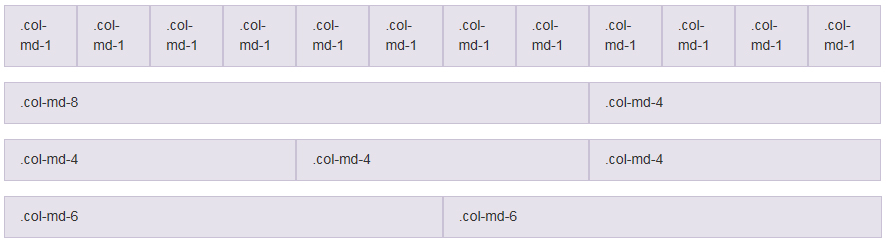
A área da loja Web pode consistir numa área esquerda e direita, numa área central e num cabeçalho e rodapé. A totalidade da área é dividida em 12 colunas utilizando o sistema de grelha de programa de arranque que faz parte do CSS. Para obter mais informações, consulte http://getbootstrap.com/css/#grid.
O programa de arranque permite ajustar para dispositivos móveis. O programa de arranque inclui um sistema de grelha flexível, direto e concebido para dispositivos móveis que define até 12 colunas à medida que o tamanho do dispositivo ou do ecrã aumentam. Para obter mais informações, consulte http://getbootstrap.com/css/#grid-example-basic.

Poderá ter de testar a sua loja Web relativamente às resoluções de visor dos seus clientes.
Dispositivos largos: ambientes de trabalho largos, com 1200 pixéis ou mais.
Dispositivos médios: ambientes de trabalho com 992 pixéis ou mais.
|
Disposição |
Número de colunas |
|---|---|

|
Esquerda: 2 colunas Direita: 0 colunas Centro: 10 colunas |

|
Esquerda: 2 colunas Direita: 2 colunas Centro: 8 colunas |

|
Esquerda: 0 colunas Direita: 2 colunas Centro: 10 colunas |

|
Esquerda: 0 colunas Direita: 0 colunas Centro: 12 colunas |
Dispositivos pequenos: tablets com 768 pixéis ou mais
|
Disposição |
Número de colunas |
|---|---|

|
Esquerda: 1 coluna Direita: 0 colunas Centro: 11 colunas |

|
Esquerda: 1 coluna Direita: 1 coluna Centro: 10 colunas |

|
Esquerda: 0 colunas Direita: 1 coluna Centro: 11 colunas |

|
Esquerda: 0 colunas Direita: 0 colunas Centro: 12 colunas |
Dispositivos muito pequenos: telefones com menos de 768 pixéis
Uma disposição fixa.
A altura do cabeçalho é de 48 pixéis.
A altura do rodapé é de 48 pixéis.
Sem colunas esquerda e direita.
A largura da área central depende do dispositivo. Por exemplo, a largura é:
375 pixéis num Apple iPhone 6
412 pixéis num Motorola Nexus 6