

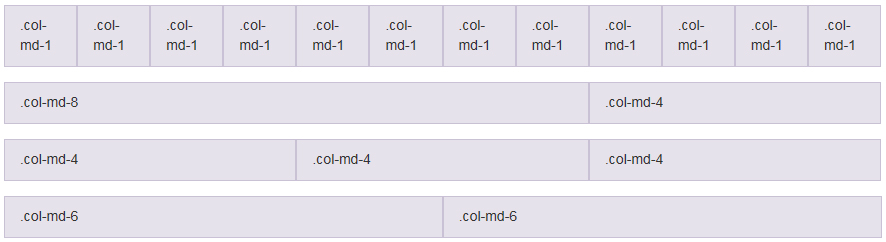
Obszar sklepu internetowego składa się z panelu lewego i prawego, panelu środkowego oraz nagłówka i stopki. Cały obszar jest podzielony na 12 kolumn z wykorzystaniem systemu siatkowego bootstrap, który jest częścią CSS. Aby uzyskać więcej informacji, patrz http://getbootstrap.com/css/#grid.
Bootstrap umożliwia skalowanie dla urządzeń mobilnych. Bootstrap zawiera responsywny, mobilny, pierwszy płynny system siatkowy, który prawidłowo skaluje do 12 kolumn po zwiększeniu rozmiaru urządzenia lub okna widoku. Aby uzyskać więcej informacji, patrz http://getbootstrap.com/css/#grid-example-basic.

Należy przetestować sklep internetowy pod kątem przewidywanej rozdzielczości wyświetlaczy klientów.
Duże urządzenia: duże monitory stacjonarne, 1200 pikseli i większe.
Średnie urządzenia: monitory stacjonarne, 992 pikseli i więcej.
|
Układ |
Liczba kolumn |
|---|---|

|
Lewo: 2 kolumny Prawo: 0 kolumn Środek: 10 kolumn |

|
Lewo: 2 kolumny Prawo: 2 kolumny Środek: 8 kolumn |

|
Lewo: 0 kolumn Prawo: 2 kolumny Środek: 10 kolumn |

|
Lewo: 0 kolumn Prawo: 0 kolumn Środek: 12 kolumn |
Małe urządzenia: tablety, 768 pikseli i większe
|
Układ |
Liczba kolumn |
|---|---|

|
Lewo: 1 kolumna Prawo: 0 kolumn Środek: 11 kolumn |

|
Lewo: 1 kolumna Prawo: 1 kolumna Środek: 10 kolumn |

|
Lewo: 0 kolumn Prawo: 1 kolumna Środek: 11 kolumn |

|
Lewo: 0 kolumn Prawo: 0 kolumn Środek: 12 kolumn |
Bardzo małe urządzenia: telefony, mniej niż 768 pikseli
Stały układ.
Wysokość nagłówka wynosi 48 pikseli.
Wysokość stopki wynosi 48 pikseli.
Brak kolumn lewej i prawej.
Szerokość obszaru środkowego zależy od urządzenia. Na przykład szerokość ta wynosi:
375 pikseli na Apple iPhone 6
412 pikseli na Motorola Nexus 6