

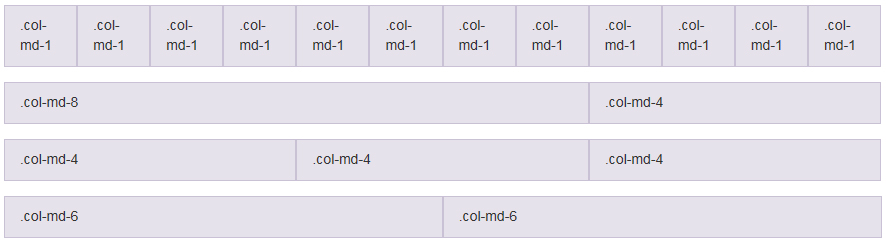
Web ショップの領域は左右の領域、中央の領域、ヘッダーとフッターで構成できます。領域全体は、CSS の一部であるブートストラップ グリッド システムを使用して、12 列に分割されます。詳細については、http://getbootstrap.com/css/#gridを参照してください。
ブートストラップはモバイル デバイスに合わせて拡大/縮小できます。ブートストラップには、レスポンシブでモバイル ファーストな可変グリッド システムが含まれており、デバイスまたはビューポートのサイズに合わせて 12 列まで適切に拡大されます。詳細については、http://getbootstrap.com/css/#grid-example-basicを参照してください。

顧客の想定されるディスプレイ解像度で Web ショップをテストする必要があります。
大型のデバイス: 大型のデスクトップ、1,200 ピクセル以上。
中型のデバイス: デスクトップ、992 ピクセル以上。
|
レイアウト |
列数 |
|---|---|

|
左: 2 列 右: 0 列 中央: 10 列 |

|
左: 2 列 右: 2 列 中央: 8 列 |

|
左: 0 列 右: 2 列 中央: 10 列 |

|
左: 0 列 右: 0 列 中央: 12 列 |
小型デバイス: タブレット、768 ピクセル以上
|
レイアウト |
列数 |
|---|---|

|
左: 1 列 右: 0 列 中央: 11 列 |

|
左: 1 列 右: 1 列 中央: 10 列 |

|
左: 0 列 右: 1 列 中央: 11 列 |

|
左: 0 列 右: 0 列 中央: 12 列 |
超小型デバイス: 電話、768 ピクセル未満
固定レイアウト。
ヘッダーの高さは 48 ピクセル。
フッターの高さは 48 ピクセル。
左右の列はなし。
中央領域の幅はデバイスに依存。 たとえば、幅は次のとおり。
Apple iPhone 6 では 375 ピクセル
Motorola Nexus 6 では 412 ピクセル