

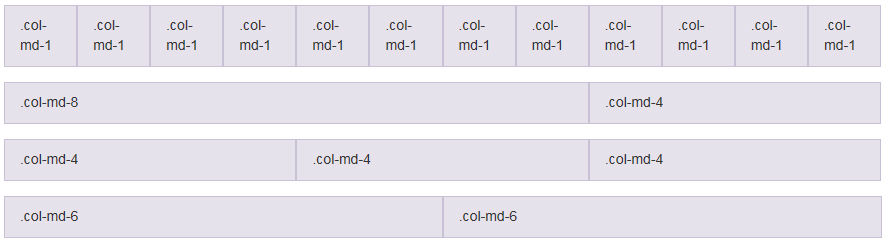
L'area del negozio on-line può includere una parte destra e una sinistra,un'area centrale, un'intestazione e un piè di pagina. L'intera area è suddivisa in 12 colonne tramite il sistema di griglie bootstrap cui appartiene CSS. Per ulteriori informazioni, vedere http://getbootstrap.com/css/#grid.
Il bootstrap consente il dimensionamento dei dispositivi mobili. Il bootstrap include un sistema di griglie con risposta in grado di scalare in modo appropriato fino a 12 colonne man mano che le dimensioni del riquadro di visualizzazione aumentano. Per ulteriori informazioni, vedere http://getbootstrap.com/css/#grid-example-basic.

È necessario testare il negozio on-line per le risoluzioni di visualizzazione previste dei clienti.
Dispositivi grandi: desktop grandi, a partire da 1200 pixel.
Dispositivi medi: desktop, a partire da 992 pixel.
|
Layout |
Numero di colonne |
|---|---|

|
Sinistra: 2 colonne Destra: 0 colonne Centro: 10 colonne |

|
Sinistra: 2 colonne Destra: 2 colonne Centro: 8 colonne |

|
Sinistra: 0 colonne Destra: 2 colonne Centro: 10 colonne |

|
Sinistra: 0 colonne Destra: 0 colonne Centro: 12 colonne |
Dispositivi piccoli: tablet, a partire da 768 pixel
|
Layout |
Numero di colonne |
|---|---|

|
Sinistra: 1 colonna Destra: 0 colonne Centro: 11 colonne |

|
Sinistra: 1 colonna Destra: 1 colonna Centro: 10 colonne |

|
Sinistra: 0 colonne Destra: 1 colonna Centro: 11 colonne |

|
Sinistra: 0 colonne Destra: 0 colonne Centro: 12 colonne |
Dispositivi piccolissimi telefoni, fino a 768 pixel
Layout fisso.
L'altezza dell'intestazione è 48 pixel.
L'altezza del piè di pagina è 48 pixel.
Nessuna colonna a destra e sinistra.
La larghezza dell'area centrale dipende dal dispositivo. Ad esempio, la larghezza è:
375 pixel in un Apple iPhone 6
412 pixel in un Motorola Nexus 6