

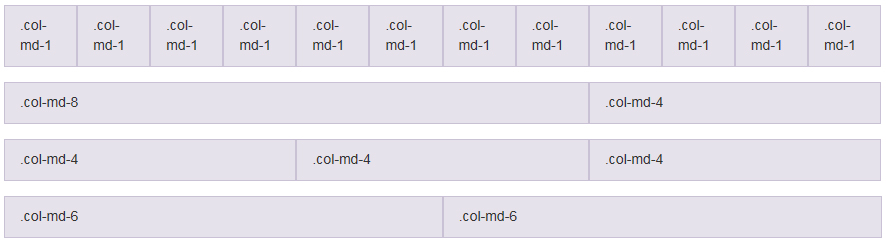
La zone de la boutique en ligne peut comprendre une zone gauche et une zone droite, une zone centrale, un en-tête et un pied de page. La zone entière est divisée en 12 colonnes utilisant le système de grille d'amorçage qui fait partie de CSS. Pour plus d'informations, se reporter à la section http://getbootstrap.com/css/#grid.
L'amorçage permet la mise à l'échelle des appareils mobiles. L'amorçage comprend un système de grille premier fluide mobile, réactif qui évolue de manière appropriée jusqu'à 12 colonnes au fur et à mesure que la taille du périphérique ou de la fenêtre d'affichage augmente. Pour plus d'informations, se reporter à la section http://getbootstrap.com/css/#grid-example-basic.

Vous devez tester votre boutique en ligne pour les résolutions d'affichage prévues de vos clients.
Grands périphériques : ordinateurs de bureau grand format, 1200 pixels et plus.
Périphériques moyens : ordinateurs de bureau, minimum 992 pixels.
|
Mise en page |
Nombre de colonnes |
|---|---|

|
Gauche : 2 colonnes Droite : 0 colonne Centre : 10 colonnes |

|
Gauche : 2 colonnes Droite : 2 colonnes Centre : 8 colonnes |

|
Gauche : 0 colonne Droite : 2 colonnes Centre : 10 colonnes |

|
Gauche : 0 colonne Droite : 0 colonne Centre : 12 colonnes |
Petits périphériques : tablettes, minimum 768 pixels
|
Mise en page |
Nombre de colonnes |
|---|---|

|
Gauche : 1 colonne Droite : 0 colonne Centre : 11 colonnes |

|
Gauche : 1 colonne Droite : 1 colonne Centre : 10 colonnes |

|
Gauche : 0 colonne Droite : 1 colonne Centre : 11 colonnes |

|
Gauche : 0 colonne Droite : 0 colonne Centre : 12 colonnes |
Périphériques très petits : téléphones, moins de 768 pixels
Une mise en page fixe.
La hauteur de l'en-tête est de 48 pixels.
La hauteur du pied de page est de 48 pixels.
Aucune colonne gauche et droite.
La largeur de la zone centrale dépend du périphérique. Par exemple, la largeur est la suivante :
375 pixels sur une Apple iPhone 6
412 pixels sur une Motorola Nexus 6