

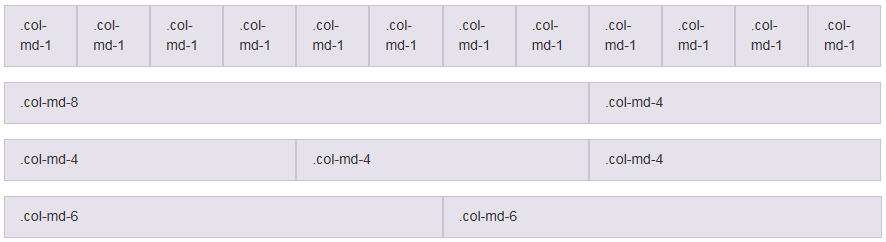
Verkkokaupassa voidaan näyttää vasen ja oikea alue, keskialue sekä ylä- ja alatunniste. Kokonaisalue on jaettu 12 sarakkeeseen käyttämällä Bootstrap-ruudukkoa, joka on osa kohdetta CSS. Lisätietoja: http://getbootstrap.com/css/#grid.
Bootstrap tuo käyttöön sisällön sovituksen mobiililaitteita varten. Bootstrap hyödyntää responsiivista, ensisijaisesti mobiililaitteille tarkoitettua joustavaa ruudukkoa, joka skaalautuu oikein 12 sarakkeeseen näyttökoon tai kuvapisteiden määrän kasvaessa. Lisätietoja: http://getbootstrap.com/css/#grid-example-basic.

Testaa verkkokaupan näyttöasetukset sen mukaan, mitä näyttötarkkuutta arvioit sen käyttäjien käyttävän.
Suuret näytöt: suuret pöytänäytöt, vähintään 1 200 kuvapistettä.
Keskikokoiset näytöt: pöytänäytöt, vähintään 992 kuvapistettä.
|
Asettelu |
Sarakkeiden määrä |
|---|---|

|
Vasen: 2 saraketta Oikea: 0 saraketta Keskiosa: 10 saraketta |

|
Vasen: 2 saraketta Oikea: 2 saraketta Keskiosa: 8 saraketta |

|
Vasen: 0 saraketta Oikea: 2 saraketta Keskiosa: 10 saraketta |

|
Vasen: 0 saraketta Oikea: 0 saraketta Keskiosa: 12 saraketta |
Pienet näytöt: tabletit, vähintään 768 kuvapistettä
|
Asettelu |
Sarakkeiden määrä |
|---|---|

|
Vasen: 1 sarake Oikea: 0 saraketta Keskiosa: 11 saraketta |

|
Vasen: 1 sarake Oikea: 1 sarake Keskiosa: 10 saraketta |

|
Vasen: 0 saraketta Oikea: 1 sarake Keskiosa: 11 saraketta |

|
Vasen: 0 saraketta Oikea: 0 saraketta Keskiosa: 12 saraketta |
Hyvin pienet näytöt: puhelimet, alle 768 kuvapistettä
Kiinteä asettelu.
Ylätunnisteen korkeus on 48 kuvapistettä.
Alatunnisteen korkeus on 48 kuvapistettä.
Ei vasenta tai oikeaa saraketta.
Keskialueen leveys määräytyy laitteen mukaan. Esimerkkejä leveyksistä:
375 kuvapistettä – Apple iPhone 6
412 kuvapistettä – Motorola Nexus 6