

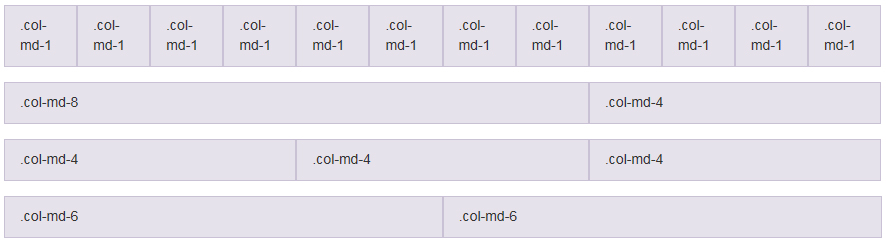
El área de la tienda web puede dividirse en una zona izquierda, una zona derecha, una zona central, el encabezado y el pie de página. El sistema de tabla del programa de arranque, que forma parte de CSS, divide toda el área en doce columnas. Para obtener más información, consulte http://getbootstrap.com/css/#grid.
El programa de arranque permite adaptar el formato a los dispositivos móviles. Además, cuenta con un sistema de tabla fluido y dinámico para dispositivos móviles que se adapta correctamente a un máximo de doce columnas cuando aumenta el tamaño de la pantalla o el área de visualización. Para obtener más información, consulte http://getbootstrap.com/css/#grid-example-basic.

Debe probar en la tienda web las resoluciones de pantalla que espera que utilicen sus clientes.
Dispositivos grandes: equipos de escritorio grandes, 1.200 píxeles o más.
Dispositivos medianos: equipos de escritorio, 992 píxeles o más.
|
Diseño |
Número de columnas |
|---|---|

|
Izquierda: 2 columnas Derecha: 0 columnas Centro: 10 columnas |

|
Izquierda: 2 columnas Derecha: 2 columnas Centro: 8 columnas |

|
Izquierda: 0 columnas Derecha: 2 columnas Centro: 10 columnas |

|
Izquierda: 0 columnas Derecha: 0 columnas Centro: 12 columnas |
Dispositivos pequeños tabletas, 768 píxeles o más.
|
Diseño |
Número de columnas |
|---|---|

|
Izquierda: 1 columna Derecha: 0 columnas Centro: 11 columnas |

|
Izquierda: 1 columna Derecha: 1 columna Centro: 10 columnas |

|
Izquierda: 0 columnas Derecha: 1 columna Centro: 11 columnas |

|
Izquierda: 0 columnas Derecha: 0 columnas Centro: 12 columnas |
Dispositivos extra pequeños: teléfonos, menos de 768 píxeles
Diseño fijo.
La altura del encabezado es de 48 píxeles.
La altura del pie de página es de 48 píxeles.
Sin columna derecha ni izquierda.
El ancho del área central depende del dispositivo. Por ejemplo, el ancho es:
375 píxeles en un Apple iPhone 6
412 píxeles en un Motorola Nexus 6