

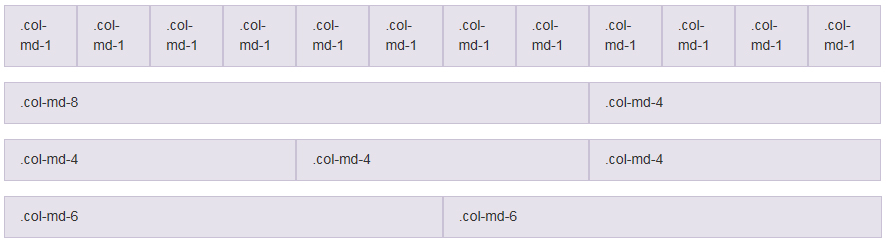
Der Bereich des Web-Shops kann aus einem linken, rechten und mittleren Bereich sowie aus einer Kopf- und einer Fußzeile bestehen. Der gesamte Bereich ist mithilfe des Bootstrap-Rastersystems, das Teil von CSS ist, in 12 Spalten unterteilt. Weitere Informationen finden Sie unter http://getbootstrap.com/css/#grid.
'Bootstrap' gestattet die Skalierung für mobile Geräte. 'Bootstrap' umfasst ein reaktionsschnelles, mobiles und flexibles Rastersystem, das bis zu 12 Spalten ordnungsgemäß skaliert, wenn sich die Größe des Geräts oder des Darstellungsfelds ändert. Weitere Informationen finden Sie unter http://getbootstrap.com/css/#grid-example-basic.

Sie müssen Ihren Web-Shop für die erwarteten Anzeigeauflösungen der Kunden testen.
Große Geräte: Große Desktopgeräte, 1200 Pixel und mehr.
Mittelgroße Geräte: Desktopgeräte, 992 Pixel und mehr.
|
Layout |
Spaltenanzahl |
|---|---|

|
Links: 2 Spalten Rechts: 0 Spalten Mitte: 10 Spalten |

|
Links: 2 Spalten Rechts: 2 Spalten Mitte: 8 Spalten |

|
Links: 0 Spalten Rechts: 2 Spalten Mitte: 10 Spalten |

|
Links: 0 Spalten Rechts: 0 Spalten Mitte: 12 Spalten |
Kleine Geräte: Tablets, 768 Pixel und mehr.
|
Layout |
Spaltenanzahl |
|---|---|

|
Links: 1 Spalte Rechts: 0 Spalten Mitte: 11 Spalten |

|
Links: 1 Spalte Rechts: 1 Spalte Mitte: 10 Spalten |

|
Links: 0 Spalten Rechts: 1 Spalte Mitte: 11 Spalten |

|
Links: 0 Spalten Rechts: 0 Spalten Mitte: 12 Spalten |
Sehr kleine Geräte: Mobiltelefone, weniger als 768 Pixel
Ein feststehendes Layout.
Die Höhe der Kopfzeile beträgt 48 Pixel.
Die Höhe der Fußzeile beträgt 48 Pixel.
Keine linken und rechten Spalten.
Die Breite des mittleren Bereichs hängt von dem Gerät ab. Beispiel:
Die Breite beträgt 375 Pixel auf einem Apple iPhone 6
Die Breite beträgt 412 Pixel auf einem Motorola Nexus 6