

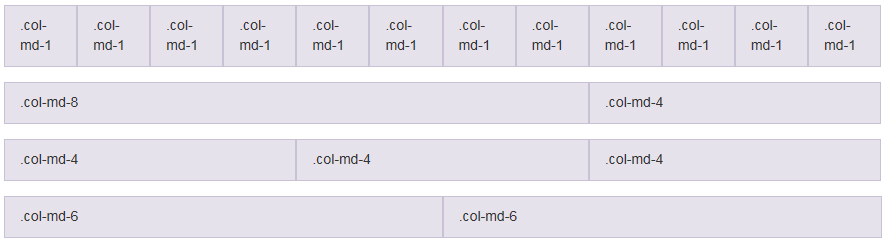
Webshoppens område kan bestå af et venstre og et højre område, et midterområde og et sidehoved og en sidefod. Hele området er opdelt i 12 kolonner ved hjælp af bootstrappens gittersystem, der er en del af CSS. Du kan finde flere oplysninger under http://getbootstrap.com/css/#grid.
Bootstrap giver mulighed for skalering til mobilenheder. Bootstrap omfatter et reaktionsvenligt, mobile first-væskegittersystem, der på passende vis skalerer op til 12 kolonner, når størrelsen på enheden eller viewporten øges. Du kan finde flere oplysninger under http://getbootstrap.com/css/#grid-example-basic.

Du skal teste din webshop for de forventede displayopløsninger, dine kunder har.
Store enheder: store stationære computere, 1200 pixels og opefter.
Mellemstore enheder: stationære computere, 992 pixels og opefter.
|
Layout |
Antal kolonner |
|---|---|

|
Venstre: 2 kolonner Højre: 0 kolonner Centreret: 10 kolonner |

|
Venstre: 2 kolonner Højre: 2 kolonner Centreret: 8 kolonner |

|
Venstre: 0 kolonner Højre: 2 kolonner Centreret: 10 kolonner |

|
Venstre: 0 kolonner Højre: 0 kolonner Centreret: 12 kolonner |
Små enheder: tablets, 768 pixels og opefter
|
Layout |
Antal kolonner |
|---|---|

|
Venstre: 1 kolonne Højre: 0 kolonner Centreret: 11 kolonner |

|
Venstre: 1 kolonne Højre: 1 kolonne Centreret: 10 kolonner |

|
Venstre: 0 kolonner Højre: 1 kolonne Centreret: 11 kolonner |

|
Venstre: 0 kolonner Højre: 0 kolonner Centreret: 12 kolonner |
Ekstra små enheder: telefoner, under 768 pixels
Et fast layout.
Højden på sidehovedet er på 48 pixels.
Højden på sidefoden er på 48 pixels.
Ingen venstre og højre kolonner.
Bredden på midterområdet afhænger af enheden. Bredden er f.eks.:
375 pixels på Apple iPhone 6
412 pixels på Motorola Nexus 6