

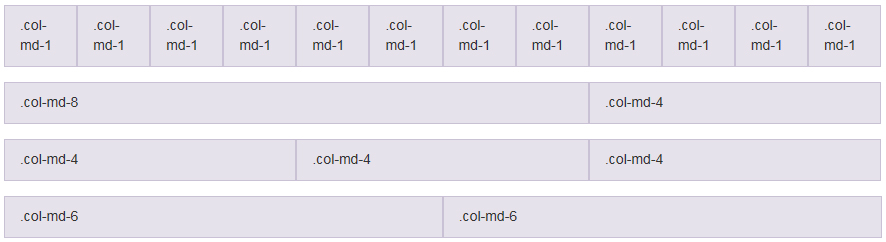
Oblast internetového obchodu se může skládat z levé, pravé a středové oblasti, záhlaví a zápatí. Celá oblast je rozdělena do 12 sloupců pomocí systému mřížky Bootstrap, který je součástí CSS. Další informace najdete v části http://getbootstrap.com/css/#grid.
Systém Bootstrap podporuje škálování pro mobilní zařízení. Součástí systému Bootstrap je responsivní fluidní mřížka navržená s ohledem na mobilní zařízení, která se na větších zařízeních nebo při zvětšování okna rozšiřuje až na 12 sloupců. Další informace najdete v části http://getbootstrap.com/css/#grid-example-basic.

Zobrazení internetového obchodu je třeba vyzkoušet v předpokládaných rozlišeních obrazovek vašich zákazníků.
Velká zařízení: počítače s velkými obrazovkami, šířka 1200 pixelů a více.
Středně velká zařízení: počítače, šířka 992 pixelů a více.
|
Vzhled |
Počet sloupců |
|---|---|

|
Vlevo: 2 sloupce Vpravo: 0 sloupců Uprostřed: 10 sloupců |

|
Vlevo: 2 sloupce Vpravo: 2 sloupce Uprostřed: 8 sloupců |

|
Vlevo: 0 sloupců Vpravo: 2 sloupce Uprostřed: 10 sloupců |

|
Vlevo: 0 sloupců Vpravo: 0 sloupců Uprostřed: 12 sloupců |
Malá zařízení: tablety, šířka 768 pixelů a více
|
Vzhled |
Počet sloupců |
|---|---|

|
Vlevo: 1 sloupec Vpravo: 0 sloupců Uprostřed: 11 sloupců |

|
Vlevo: 1 sloupec Vpravo: 1 sloupec Uprostřed: 10 sloupců |

|
Vlevo: 0 sloupců Vpravo: 1 sloupec Uprostřed: 11 sloupců |

|
Vlevo: 0 sloupců Vpravo: 0 sloupců Uprostřed: 12 sloupců |
Velmi malá zařízení: telefony, šířka méně než 768 pixelů
Pevné rozložení.
Výška záhlaví je 48 pixelů.
Výška zápatí je 48 pixelů.
Bez levého a pravého sloupce.
Šířka střední oblasti závisí na šířce zařízení. Příklad šířky:
375 pixelů na Apple iPhone 6
412 pixelů na Motorola Nexus 6