

This section will briefly explain how to use the user interface elements of PRISMA configuration.
The interface uses the concept of "app" to describe one standalone application or one module. PRISMA configuration is an application, and [Configuration] is an app.
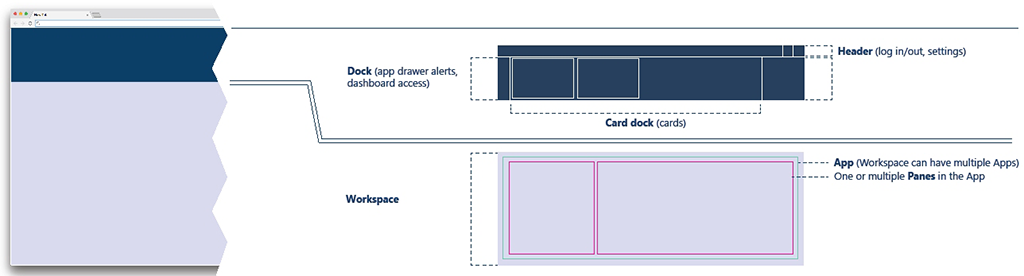
The browser page is split into three main parts: the header, the card dock, and the actual workspace.

The Header: This element allows the user to log in/log out, as well as select user preferences, language, and help. You cannot resize the header.
The Card Dock is located just below the header. The card dock (or just "the dock") is meant to keep track of running apps. Each started app adds its own card in the dock. Each card will change its content when the app status changes. When one app needs to signal an error, the card will have a red border. Like a bookmark, you can switch between running apps by clicking the corresponding card. When you close a card, you also close the app. If you have more cards in the dock, a vertical scroll will be added.
You can reduce the size of the card dock, reducing the cards to one line.
The workspace (should comprise most of the screen area, located at the bottom.) This is where most of the actions take place.
The main area of the screen is called "the workspace". The workspace takes up the majority of the screen.
The workspace is connected to at least one app.
There is never unoccupied space inside the workspace. Information displayed by the workspace is grouped into rectangular panels. The workspace contains at least one panel, but more complex apps provide more.
If you resize the web page, the content of the workspace will try to keep the order of the contained content, but the workspace does not provide scrolling bars.
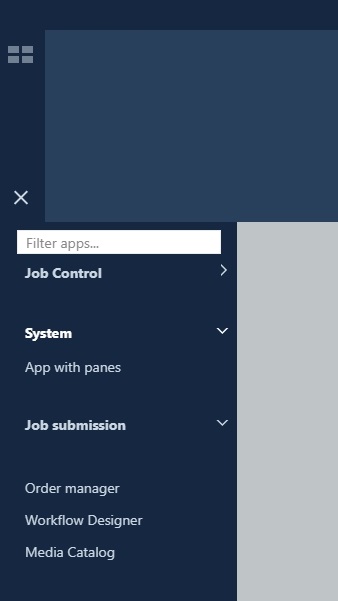
To the left-hand side of the workspace, you will find the app drawer, similar to the Start menu in major operating systems. The app drawer can be always visible (locked) or it can set up to hide when not in use, so that more screen is left for the workspace.

When you select one app from the app drawer, a new card with a new workspace is open.
The cards are primarily used to navigate through the workspaces. The cards also provide information at glance about the apps in the workspace.
At any given moment, you will have in the card doc area one active card, for the currently visible workspace, and a number of inactive cards.
If you have more cards than the dock can show, the card dock menu will add one or two navigation arrows.
Some apps will only show the name of the app in the card, while some will change the content of the card with content relevant for the status of the app.
When an app requires attention, its card will have an orange border.
When an app requires immediate attention, its card will have a red border.
You can drag and drop one app from the app drawer into the currently active workspace. This way of use will let you combine two or more apps into the same workspace. The card will then respond to change requests from all the apps. On the bottom of such a card, a navigation indicator will be added: one point for each app in the workspace. On both lateral edges, arrows will allow you to switch from the card of one app to a different one. The scroll order is given by the order in which you added the apps to the workspace
To close one app, either close the card by the x in the corner, or select "Close" from the workspace menu.
The card dock menu manages the cards inside the card dock.
The card dock menu contains, one button for the dashboard and one for the app drawer as a minimum.
You can reduce the size of the card dock, reducing the cards to one line. In this case, the icons of the card dock menu will be arranged horizontally.
If you have more cards than the dock can show, the card dock menu will add one or two navigation arrows.
From the app drawer, select your favorite apps. Each app comes with its own workspace. Each app will add its card to the dock. You can add a new app in the workspace of another running app by dragging the new app from the drawer. This special case could force one card to contain information from both apps. You will have to scroll the card's content to switch from one app to the other one.
The order of the cards in the dock is kept when you log off and on again.
The workspace has a title on the topmost position, usually the name of the app. The title bar can be hidden, depending on the needs of the application.
The workspace is composed out of one or more panels. The panel consists of three distinct areas: Header area, Title area, Content. Like for the workspace, the title can be shown or hidden.
Each panel can be freely moved to a different position in the current workspace. When you hover the mouse over the top of a panel, a handle appears that can be used to drag the panel to a different position. When rearranging occurs, a drop zone appears to give you a visual indication where it will be placed when the handle is released.
The "X" button can be found in the top-right corner. If you press it, the panel is hidden, and the application will reorder the remaining panels. The panel may still send notifications to the card, even if it is hidden. If the workspace only contains one single panel, which cannot be hidden.
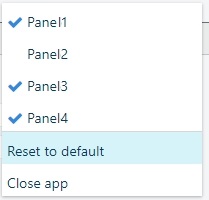
When the mouse cursor is in the top-right corner of the workspace, a menu appears. When clicked, the menu will offer a list with all the panels supplied by the app. The visible panels are marked with a checkmark symbol. Additional entries in this menu are "Close app" and "Restore layout". When you want to obtain the intended position for all the panels, select "Restore layout" from this menu.

All the tables have a header. If the header is visible, and ordering is enabled, the columns can be reordered. Simply drag a column to the required location.
The information in a table can be sorted in some of the tables (depending on the providing app). Click the header of a column to sort all of the content in the table using the values in that column once. A second ordering will reverse the sorting order.
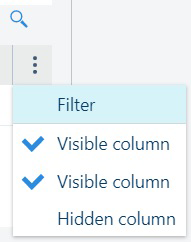
The header of the table offers a context menu from the  button. From this menu, you can check which of the columns to be displayed by the table. The order in which this menu shows the column headers does not change. If you select the [Filter], each column header will have a input box for content filtering for the values in that column only.
button. From this menu, you can check which of the columns to be displayed by the table. The order in which this menu shows the column headers does not change. If you select the [Filter], each column header will have a input box for content filtering for the values in that column only.

Right above the context menu, you can find the  filtering button. If pressed, a small text box will allow you to search inside the table, in any of the visible columns.
filtering button. If pressed, a small text box will allow you to search inside the table, in any of the visible columns.